ブログをはじめて約半年。
このブログはWordPressを利用して書いているわけですが、この度ついに有料のブログテーマにしました。
変更したテーマは「SWELL」です。

ロゴからしてシンプルでかっこいい!
これまでは無料のテーマである「Lightning」を使用していました。
特にこだわりがあったわけではありません。
そもそもが「WordPressでブログを作る」という内容のUdemy講座を受講した結果このブログができあがりました。
その講座でLightningを取り扱っていたから、という理由なだけです。
それでもシンプルで結構気に入ってはいたんですけどね。
さて、今回はLightningからSWELLに変更した手順や感想などを書いていきたいと思います。
結論から言ってしまいますけど、SWELLとてもよいです。
そして悩んでるなら記事を増やす前にSWELLにしちゃったほうがいいです。
LightningからSWELLへの乗り換えサポートプラグインはない!
ブログテーマを変更すると、心配なのが表示が一気に崩れてしまうことです。
これが面倒くさそうでいまいち変更することに踏み切れない方も多いと思います。
しかし、SWELLには他テーマからの乗り換えをサポートしてくれるプラグインがあります。
「Cocoon」や「AFFINGER5」といったブログテーマからの乗り換えに対応しています。
しかしこの乗り換えサポートプラグインですが、Lightning用のプラグインはありません!(2023年8月現在)
これはちょっと不安ですよね。
自分一人でできるのか、もうすこしWordPressに慣れてからのほうがいいのでは、なんて考えてしまいます。
「50記事書いたら」とか「ブログはじめて1年経ったら」なんてことを思っていました。
しかし、勢いにまかせて「ええい、ままよ!」とやったら、思っていた以上に表示も崩れませんでした。
もともと文字装飾とかを凝ったことやらずに、簡素なページだったことが要因ですかね。
【Lightning→SWELL】ざっくり変更手順
LightningからSWELLに移行するにあたり、僕がやっておいたことは1つだけでした。
それは、Googleアナリティクスのコードをコピーしておいたこと。
Googleアナリティクスを利用してアクセス状況を管理していない場合は、この作業は不要です。
そもそもこのブログもアクセスを分析だの解析だのするほどの大したサイトでもないんですけどね。
それでも一人でも多くの人が読んでくれているということがわかると嬉しいですからね。
Lightning→SWELL①:Googleアナリティクスのコードをメモ
僕の場合は「VK All in One Expansion Unit」というプラグインを使用していました。
上記プラグインを使用していない場合は、それぞれの方法でアナリティクスのコードをメモしておいてください。
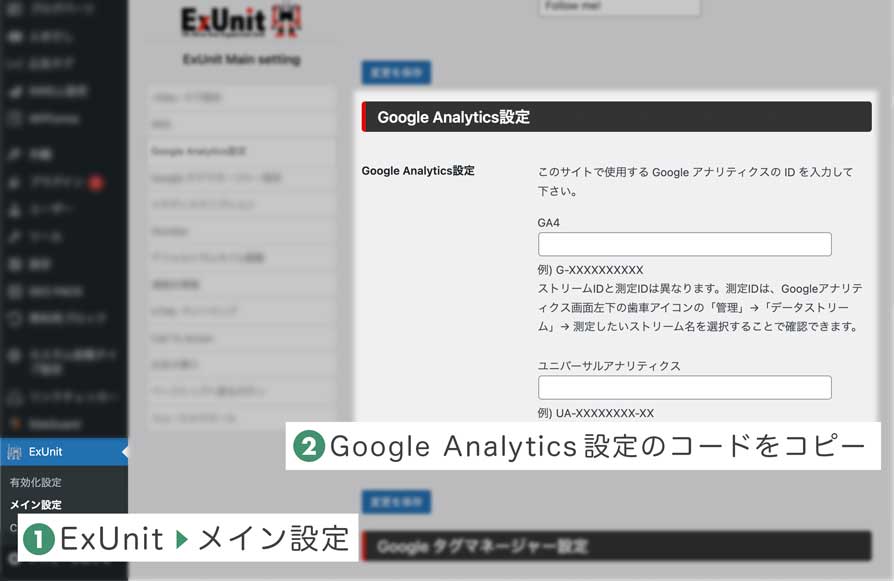
WordPress管理画面から左のメニューより
「ExUnit」>「メイン設定」>画面をスクロールして「Google Analytics設定」
Googleアナリティクスのコードをコピーして、メモ帳にでも貼り付けておきます。

追加CSSなどがある場合は、それもコピペしておいたほうがよいそうです。
僕はそんなに大それたことをやっていませんでしたので、特に必要はありませんでした。
Lightning→SWELL②:SWELLを購入してダウンロード
SWELL公式サイトより、購入してダウンロードをします。
ダウンロードの際には、SWELL本体と子テーマがあります。
「子テーマってなんだろう?」と疑問に思い調べてました。
ざっくりいうと、子テーマはよほど凝ったデザインをしないかぎり必要ないそうです。
入れたところでサイトの表示が重くなるだけのようなので、僕のような初心者は本体のみダウンロードします。
ファイルは解答せずにzipファイルのままでOKです。
Lightning→SWELL③:SWELLをアップロードして有効化
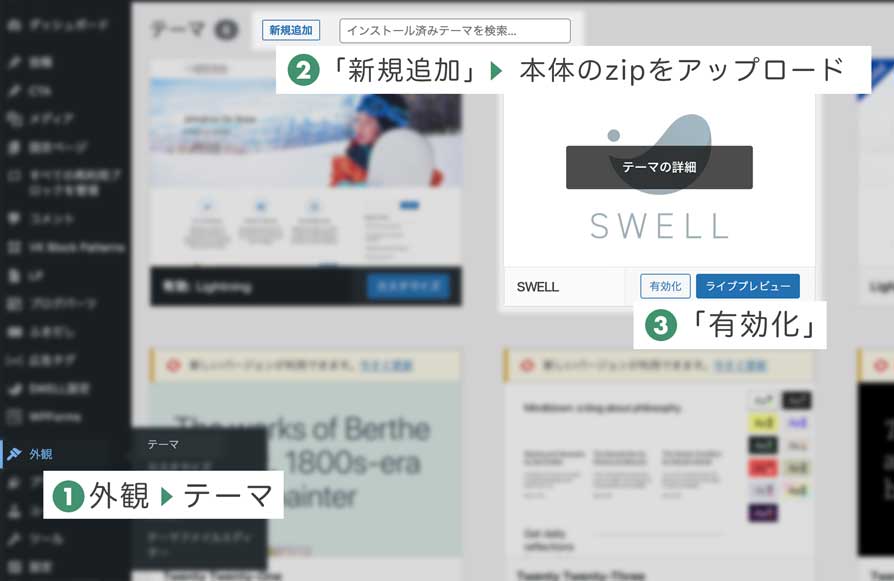
WordPress管理画面の左メニューより
「外観」>「テーマ」>画面上部の「新規追加」>本体のzipファイルをアップロード>SWELLを「有効化」

その後、WordPress管理画面にSWELLのユーザ認証をしていない旨が表示されます。
画面にしたがって購入時のメールアドレスを入力し、送られてきたメールのURLをクリックすれば完了です。
Lightning→SWELL④:プラグイン「SEO SIMPLE PACK」をインストール
SWELLで推奨されているSEO対策のプラグインである「SEO SIMPLE PACK」をインストールします。
SEO対策が必要なかったり、別のプラグインを使用する場合は不要な工程です。
SEO SIMPLE PACKはSWELLと同じ開発者が作ったプラグインです。
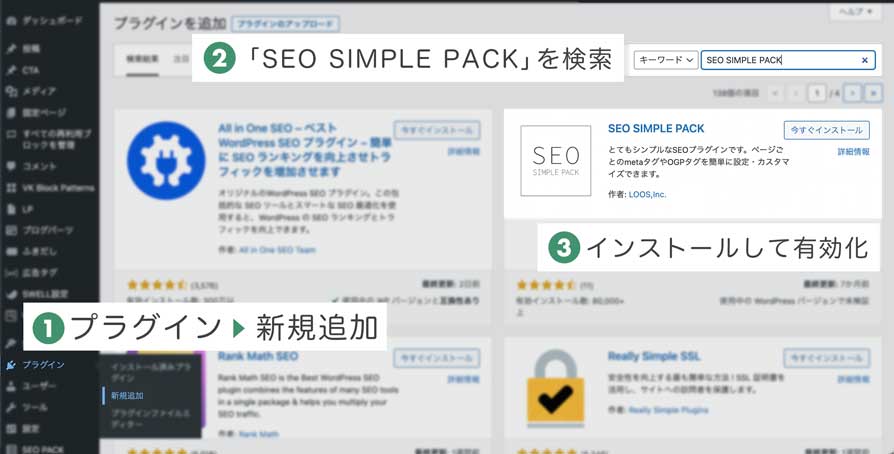
WordPress管理画面の左メニューより
「プラグイン」>「新規追加」>「SEO SIMPLE PACK」と検索>今すぐインストール>「有効化」

「SEO SIMPLE PACK」をインストールしたら、Googleアナリティクスを設定します。
WordPress管理画面の左メニューより
「SEO PACK」>「一般設定」>「Googleアナリティクス」
該当する箇所に、コピーしておいたGoogleアナリティクスのコードを貼り付けます。

自分でサイトにアクセスしてみて、リアルタイムに反映されていれば設定完了です。
Lightning→SWELL⑤:プラグインの無効化
必要に応じてプラグインを無効化します。
僕の場合は、最低限のプラグインだけを使っていたので、あまり無効化したものはありません。
「SEO SIMPLE PACK」を使う場合は、重複するSEO関連のプラグインは無効化してよいでしょうね。
Lightningで推奨されている
「VK All in One Expansion Unit」
「VK Blocks」
「VK Block Patterns」
あたりもSWELLで事足りるのであれば、無効化してもいいかもしれませんね。
Lightning→SWELL⑥:表示を確認してリライト&リデザイン
サイトにアクセスをしてみて、表示が崩れている箇所を編集します。
記事ページをリライトし、トップページなどのデザインを調整します。
僕の場合は40記事ほどでしたし、表示もほとんど崩れていなかったので助かりました。
記事が多かったり、装飾に凝っている人はこの作業がとても大変でしょうね‥‥。
調整が終われば、ひとまず変更完了です!
まとめ:やってみるとかなり簡単。先延ばしにしないで思い立ったらLightningからSWELLにしちゃおう
LightningからSWELLの変更手順をざっくりとまとめました。
僕の場合はこの程度の手順で済みました。
しかし色々なプラグインを入れていたり記事数が多かったりするともっともっとやることが多くなるかもしれません。
ブログを続けられる自信がなくて購入を渋っていたんですけど、最初からSWELLではじめればよかったですね。
有料テーマにした多くの人が同じことを言っているんでしょうけど。
記事が多くなると単純にリライトする数も増えます。
迷いながらブログを続けていると、結果的にリライトする記事が増えるだけですよね。
変えて一週間も経っていませんが、僕は今のところ大満足です。

バナーもシンプルでかっこいい。