画像生成AIが話題の昨今です。
以前興味があって調べてみたことがあったのですが、導入するのがなんか難しそうと思って辞めてしまいました。
しかしPhotoshopのベータ版に画像生成AIが搭載され、面倒なことをせずとも簡単に試せるようになったとの話が耳に入るようになり、さらに先月AdobeのAI機能が商用利用OKになったという大ニュースが入ってました。
「これはやってみない手はない!」とちょこちょこさわって遊んでいました。
そして使ってみて思いました「もっと早くやっていればよかった」と。やはり新しい技術には手を出したほうが面白いです。
さて、今回はPhotoshopでの画像生成AI「Firefly」について、僕なりに少しさわってみて感じた生成するコツなどを書いてみたいと思います。

Photoshop画像生成AIの使い方は「選択して文字を入力するだけ!」
Photoshopの画像生成AIの使いかたは驚くほどに簡単です。
生成したい場所を選択ツールで選択して、ウインドウに文字を入力するだけ簡単に生成することができます。

「unsplash」で探したフリー画像を使って色々と試してみたいと思います。
1:画像生成したい範囲を選択する
AIに画像生成してもらいたい場所を選択します。
範囲を選択できるツールはいくつか種類がありますが、今回は長方形選択ツール【ショートカットキーM】を使用しています。

範囲を選択するツールは、
- 長方形選択ツール
- 楕円形選択ツール
- なげなわツール
- 多角形選択ツール
- マグネット選択ツール
- オブジェクト選択ツール
- クイック選択ツール
- 自動選択ツール
などがあり、他にもペンツールでも選択範囲を作成することができます。
2:生成したい内容(プロンプト)を入力する
コンテキストタスクバーの「生成塗りつぶし」を選択します。

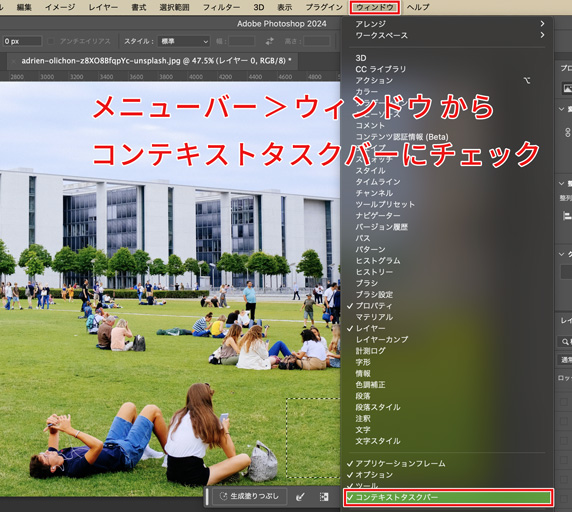
コンテキストタスクバーが画面に表示されていない場合は、
メニューバー(上のメニュー)>「ウィンドウ」>「コンテキストタスクバー」
を選択し、チェックを入れると表示されます。

クリックするとテキストボックスが表れて、文字が入力できるようになります。そこに生成したい内容を入力するだけです。
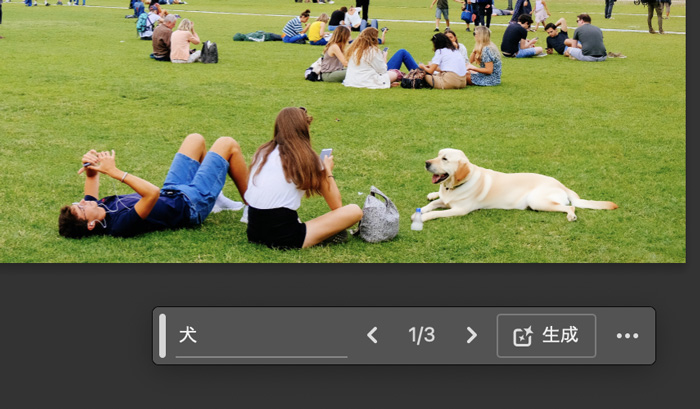
今回は試しに「犬」と入力して、女性の隣に犬を出現させてみます。

この入力したテキストのことをプロンプトといい、AIに対しての指示のことです。このプロンプトによってAIは画像を生成します。
3:画像が生成される
「生成」ボタンをクリックしてしばらく待つと、画像が生成されます。

また1回のクリックにつき、3パターン生成されます。矢印を押すと生成結果を切り替えることができます。他のパターンを見たい場合は、もう一度「生成」を押すとさらに3パターンが生成されます。

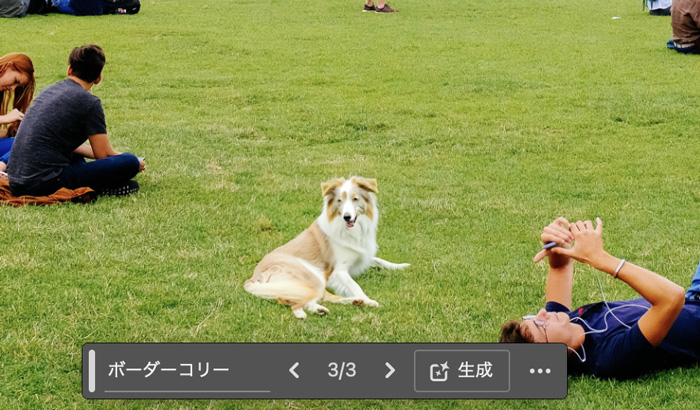
今回はざっくりと「犬」と入れただけでイメージ通りのものを作ってもらえましたが、どうやら犬種の指定までできそうです。試しに「ボーダーコリー」と入力したら、ちゃんとボーダーコリーが生成できました!

画像を生成するだけでなく「不要なものを消す」ことも可能
画像生成AIという名前ですが、生成するだけでなく、消すことも簡単にできます。
基本的な操作方法は画像生成のときと同じで、テキストボックスを空白にするだけです。

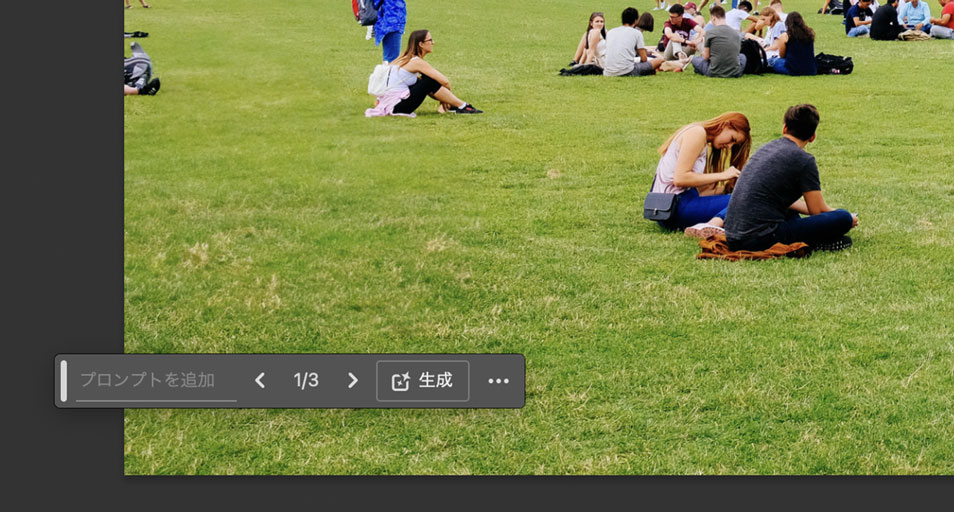
試しに自転車を消してみます。

今回は多角形選択ツールを使用してざっくりと自転車を囲い、プロンプトは空白のまま「生成」をクリックします。

最初から何もなかったかのようにキレイに自転車がなくなりました。芝生の違和感も全然ありません。
画像生成のプロンプトは箇条書きでもOK
入力するプロンプトは単語だけでなく、長い文章でも大丈夫です。
長い文章で助詞を上手くつなげるのが難しい場合は、箇条書きで書くと楽です。
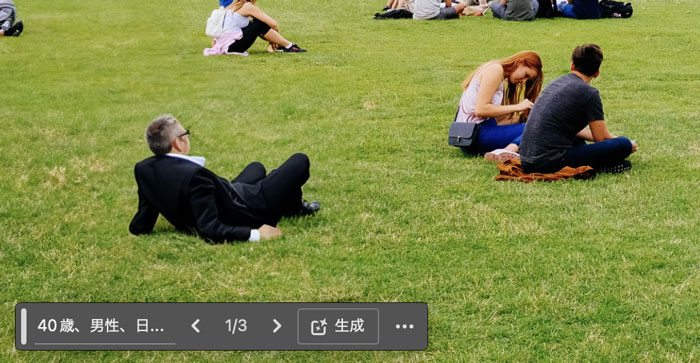
「40歳、男性、日本人、スーツ、メガネ、短髪」と入力したところ、悪くない精度で生成してくれました。

周りの人がみんなほとんど右後ろを向いて座っているから、生成された男性も同じような姿勢になったのでしょう。AIすごい。
生成塗りつぶしの活用例
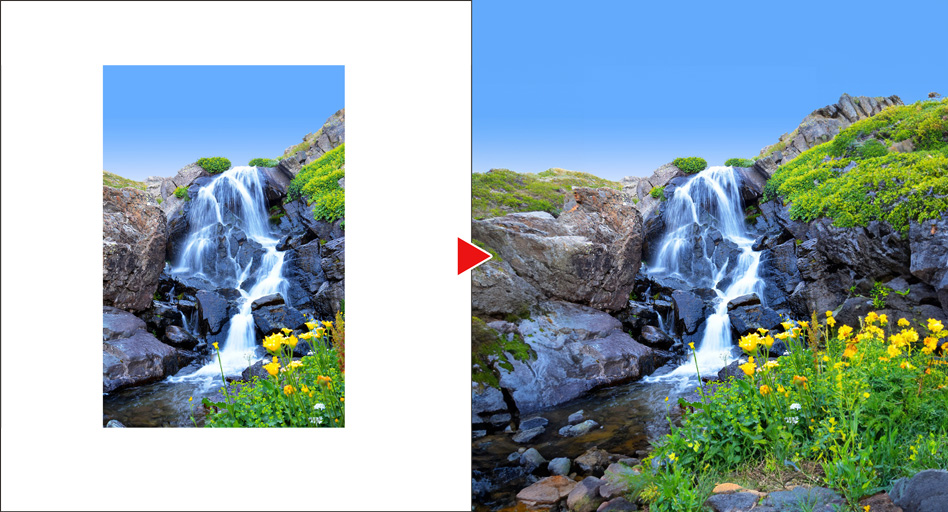
生成拡張

切り抜きツール【ショートカットキーC】などでカンバスを拡張して、余白を選択してプロンプトを空白のまま生成すると、拡張された部分も違和感なく生成されます。
見切れている人物を全身像にする

風景だけでなく、人物も拡張生成することができます。服を選択すれば服装やポーズなども変えることができます。
髪型や表情を変更する

頭を選択して髪型を入力することで、髪の毛を生やすことができます。開いている口を閉じさせたり、舌を出しさせたり、表情を変えることもできます。
画像の修正だけでなく一枚絵も描ける
画像の修正などに使える機能ですが、新規カンバスを開き、全体を選択して生成すると一枚絵も書いてくれます。
写真っぽいものだけでなくイラストも生成してくれますし、そのイラストの雰囲気も指示することができます。




複雑な絵はコラージュを作るように
たとえば「よく晴れた大草原。カエルのかぶりものをかぶった男性とヤギのかぶりものをかぶった女性が手を繋いでいる。男性のもう片方の手には風船。女性のもう片方の手はリードを持っていて、その先にはパグ」なんていう素っ頓狂な絵が頭に浮かんだとします。
これらをイメージ通りに一発で生成するのはおそらく不可能です。
試しに上の長文を入れて生成してみました。

想像していたよりはだいぶよかったけど、カエルでもヤギでもないし、風船を手に持っていなかったり色々とおかしい(そもそも作りたいものがおかしい)。
このような作りたいイメージが複雑な場合は、一つ一つ作っていくと結構イメージ通りに作れます。
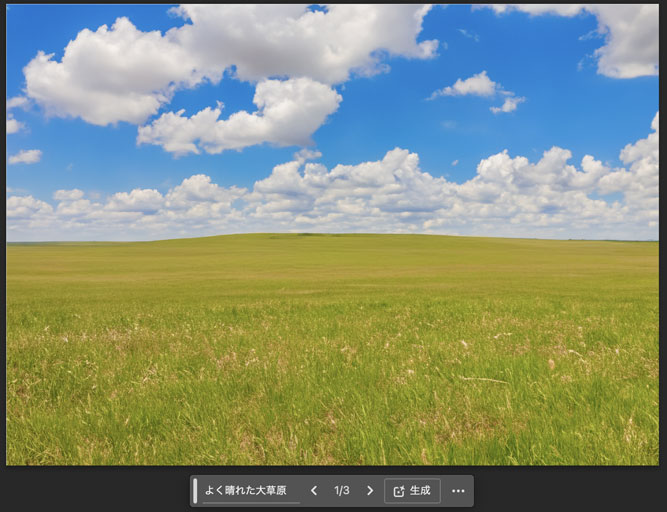
まず全体を選択して、「よく晴れた大草原」を生成してもらいました。

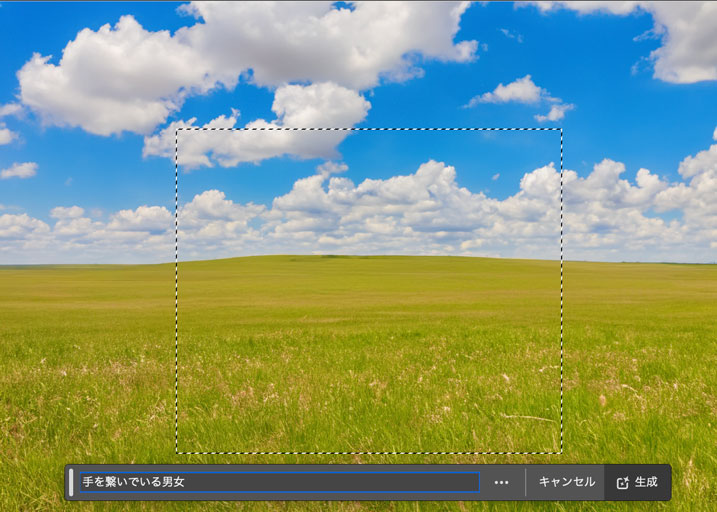
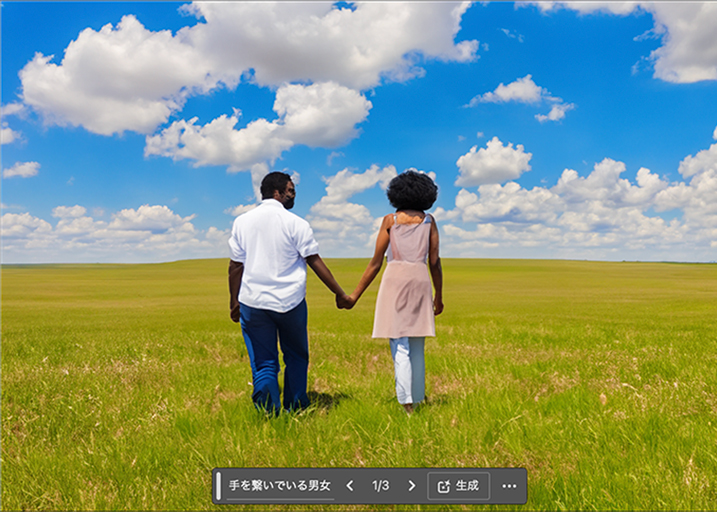
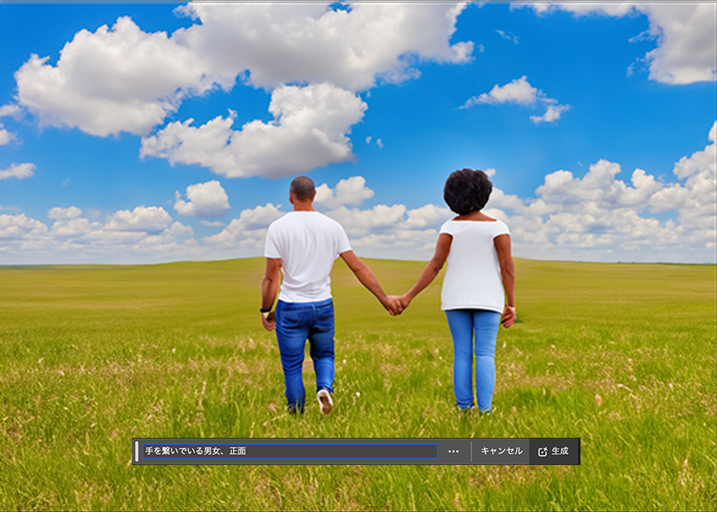
次に手をつなぐ男女を描いてもらおうとしたのですが、なかなか正面を向いてくれません。



プロンプトに「正面」と入力をしても後ろを向かれてしまったので、男女それぞれ一人ずつ生成することにしました。




男女に手を繋いでもらいます。それぞれの腕を選択して「手をつなぐ」と入力するだけです。


男女それぞれの顔にかぶりものをかぶせます。




男性の手に風船を持たせます。男性の腕と生成後の風船の位置をイメージしながら範囲を選択します。よりイメージに近づくように「赤い風船を一つ持つ」と入力しました。


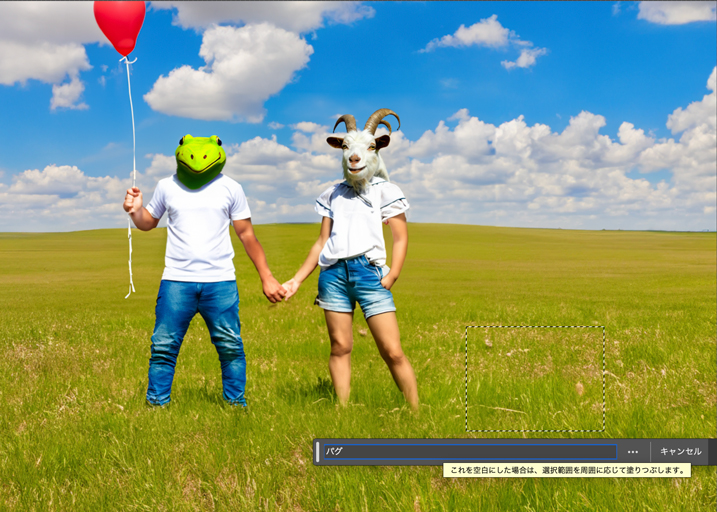
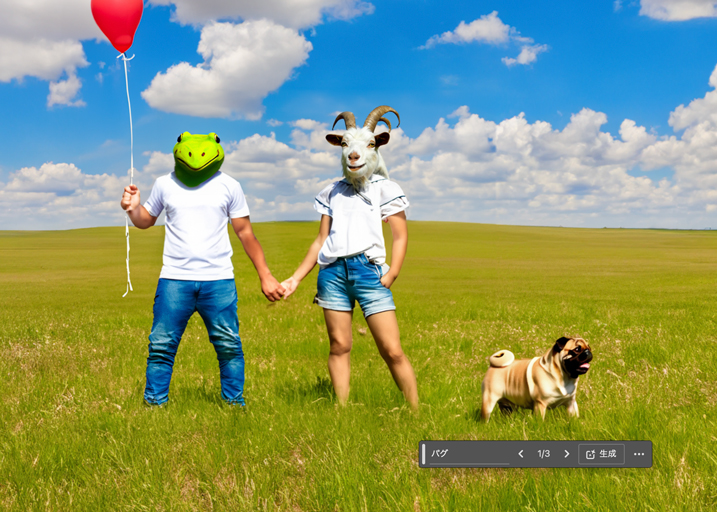
女性の隣にパグを生成します。


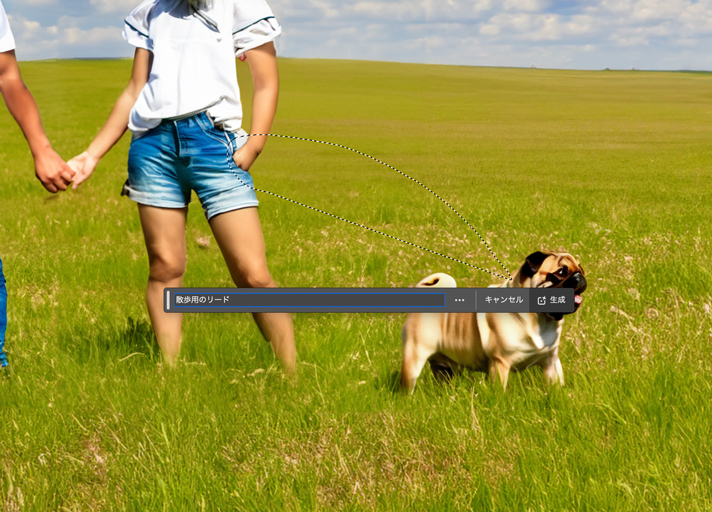
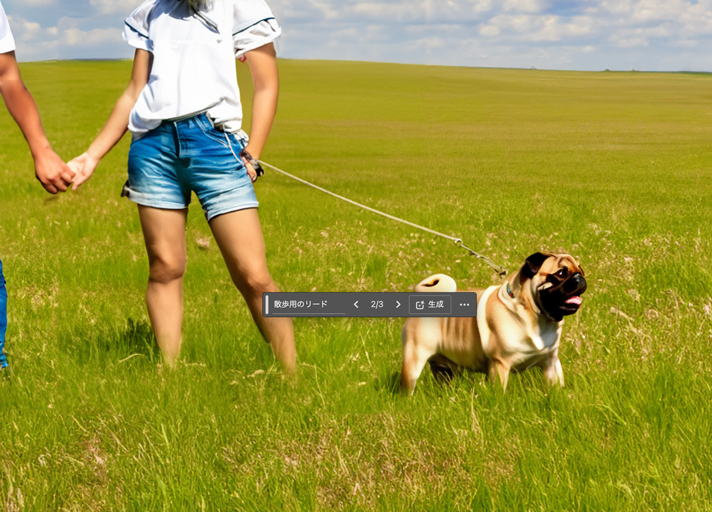
最後に女性にパグのリードを持ってもらうだけです。手からパグの首をざっくりと選択して「散歩用のリード」と入力して生成しました。


「よく晴れた大草原。カエルのかぶりものをかぶった男性とヤギのかぶりものをかぶった女性が手を繋いでいる。男性のもう片方の手には風船。女性のもう片方の手はリードを持っていて、その先にはパグ」の画像が完成しました。

このような素っ頓狂な画像がほしいことはないでしょうが、コラージュを作るように一つ一つ生成していくことで、複雑な画像も作ることができます。
ただ、生成する回数が増えることが多くなることが難点です。
2023年11月1日までは、Creative Cloud、Adobe Firefly、Adobe Express、Adobe Stock の有料サブスクライバーは、生成クレジット制限の対象になりません。2023 年 11 月 1 日から、クレジット制限が適用されます。
Adobe 生成クレジットに関するよくある質問
この記事のアイキャッチをAIに作ってもらう
この記事のアイキャッチ用のイラストもPhotoshopの画像生成AIを使用して作りました。
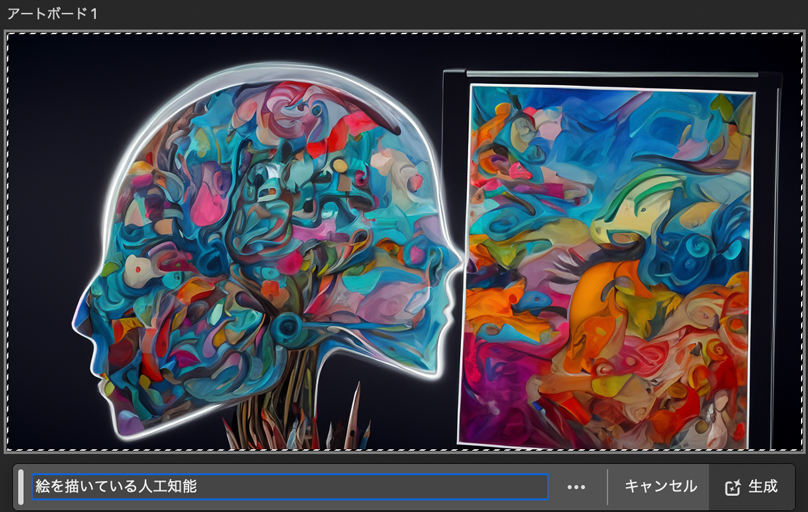
まずカンバス全体を選択して「絵を描いている人工知能」と入力してみたところ、かなりいい感じのものが生成されました。

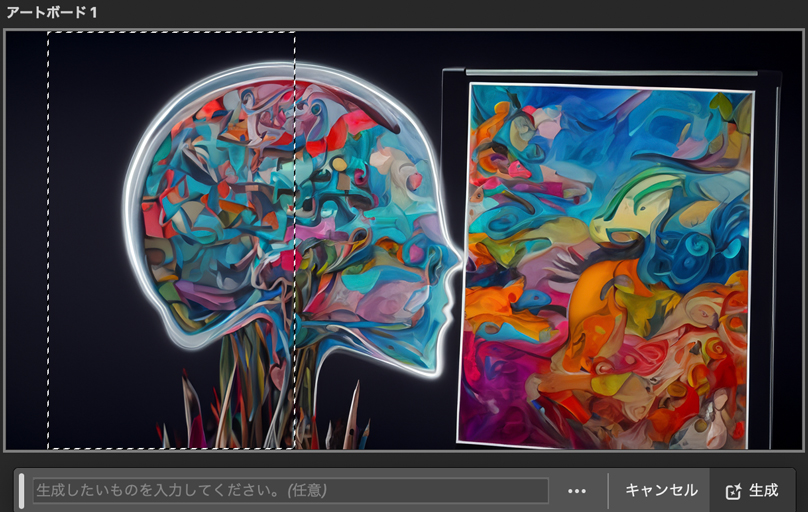
顔が2つなのが気持ち悪いので消してみます。
消したい方の顔を長方形選択ツールで選択し、空白のまま生成塗りつぶしをしたところ、うまくいきました。

首が細くて違和感があるので、首を選択して、同じように空白で生成しました。違和感のない太さになりました。

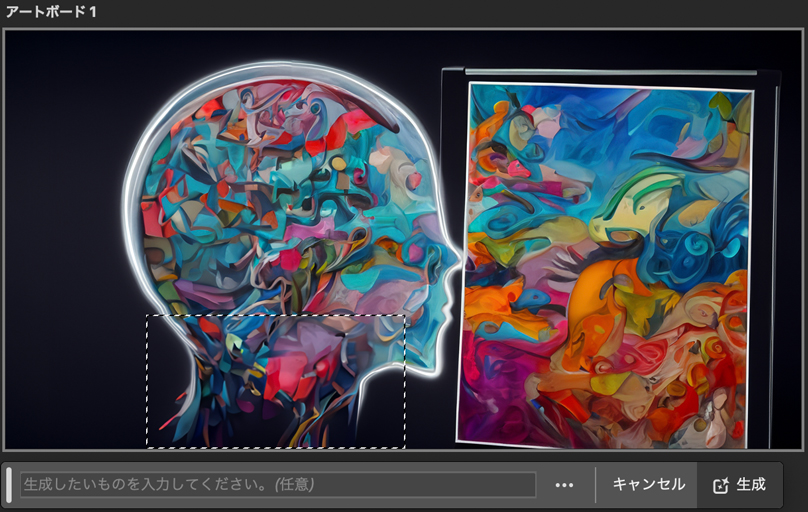
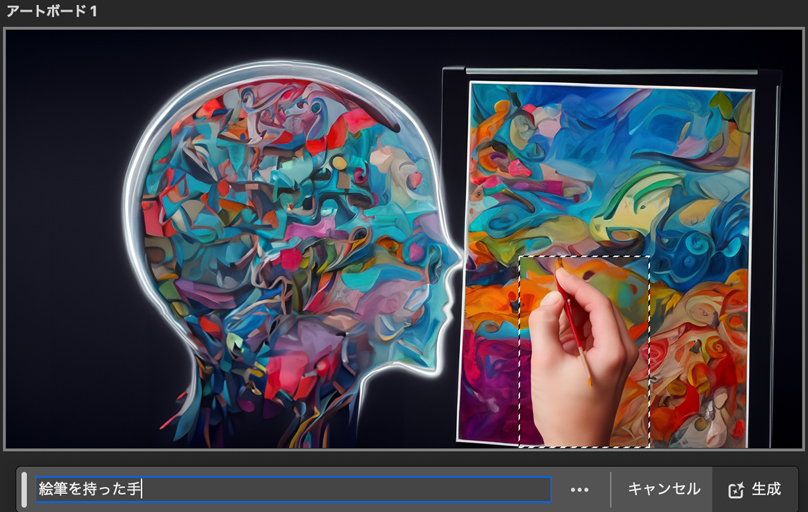
絵画を描いているようにしたかったので「絵筆を持った手」と入力しましたが、リアルな人間の手が生成されてしまい、違和感のある仕上がりになってしまいました。

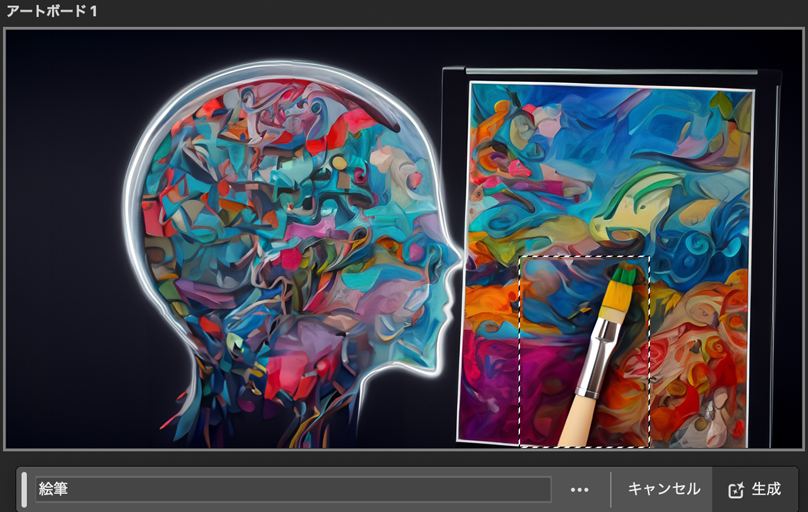
あきらめて「絵筆」だけいれて、手が見えないようにしました。

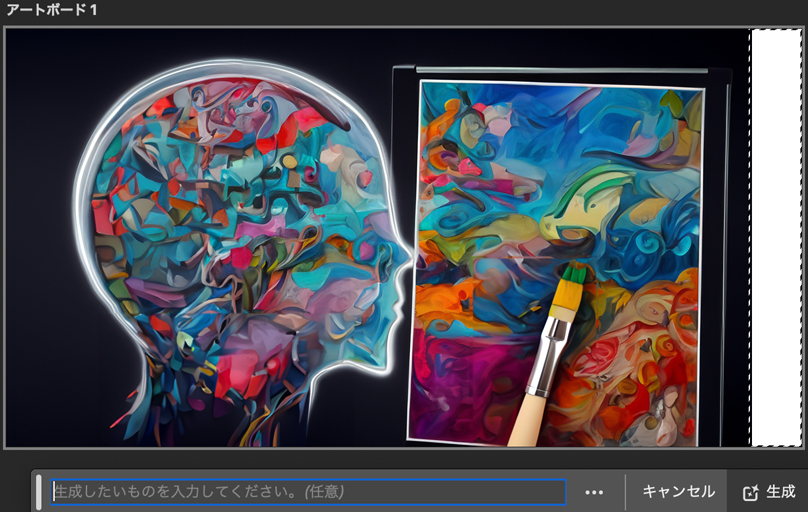
全体的にやや右によっているので、移動させて中央に持っていきます。
移動ツールで全体を左に移動させたことにより、余白ができてしまいます。そこを選択して、空白のまま生成塗りつぶしをします。今思えば単色の背景なので、わざわざ生成せずにベタ塗りしてしまってもよかったです。

完成しました。

Photoshopの画像生成AIを使うときに気をつけること
インターネットに接続する必要がある
画像生成AI「Firefly」を使用するためには、インターネットに接続している必要があります。
クレジット制による回数制限がある
画像生成には回数制限があります。
PhotoshopやIllustratorでは生成するたびに1クレジット消費します。使えるクレジットは契約プランにより異なり、翌月に繰り越せないようです。
生成クレジットについての詳細はAdobe公式サイトでご確認ください。
利用規約に反するものは生成できない
ガイドラインに反するものは生成できません。
格闘技をしている男性の画像を生成しようとして「上半身裸の男性」と入力したところ、エラーとなり生成できませんでした。おそらく「裸」というワードがよくなかったのだと思われます。
ガイドラインでは「ポルノ的な素材または露骨なヌード」を禁止しています。
まだまだ進化の途中
画像生成AIは、まだまだ進歩している最中の技術です。
全然ダメじゃん! というものも多く生成されます。プロンプトを工夫して、自分の意図を上手くAIに伝える必要があります。

まとめ:Adobeの画像生成AIは商用利用可だし、無限大の可能性!
Photoshopの画像生成AI「Firefly」の使い方はとても簡単です。
範囲を選択してテキストを入力するだけですし、さらにそれが商用利用可です。まだまだ進歩している途中ですから、もっともっとハイクオリティなものが作れるようになると思うと夢は膨らみます。
サクッと画像を作って、色々なことに利用していきたいです。









