このブログのアイキャッチは主にPhotoshopだけで作成しています。
絶対にフォトショだけでやるんだ! なんて縛りを付けているわけでもないのですが、「Illustratorは印刷物、PhotoshopはWEBが得意」という話をデザインソフトの基本操作を教えてもらった方に聞いたことが影響しているのかもしれません。
もちろん必要に応じてイラレも使っています。
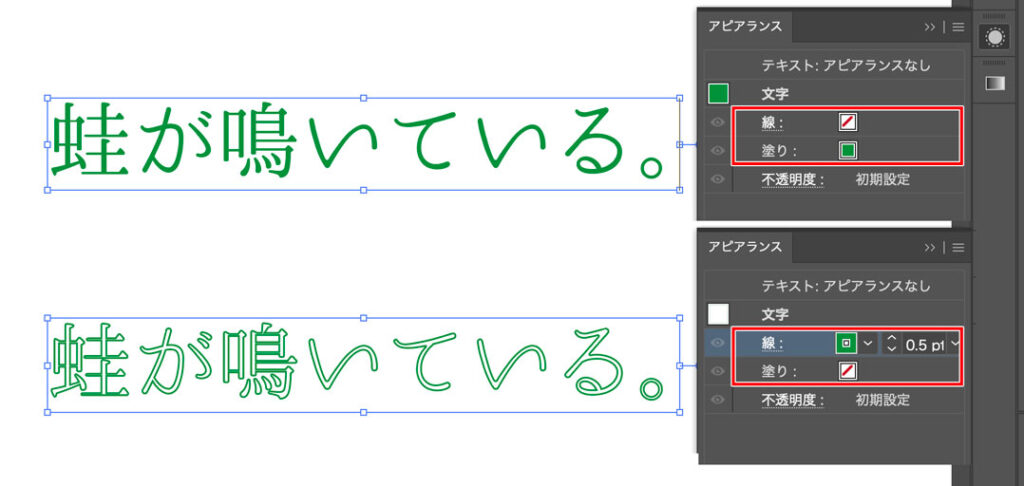
さて、先日アイキャッチを作っているときに「イラレの場合は簡単に線だけの文字を作れるけど、フォトショの場合はどうやるんだ?」とふと思いました。

ちなみに輪郭線だけの文字のことを袋文字や縁取り文字といいます。正確な定義としては、文字を外側の線だけで表現して、中を白抜きしたものだけ袋文字をいうそうです。輪郭線だけで中身が透明なので、透明文字と言っているものも見かけました。


実際にやってみるととても簡単だったので、Photoshopで袋文字・縁取り文字の作り方を備忘録として残しておきます。

Photoshopで袋文字・縁取り文字を作る方法
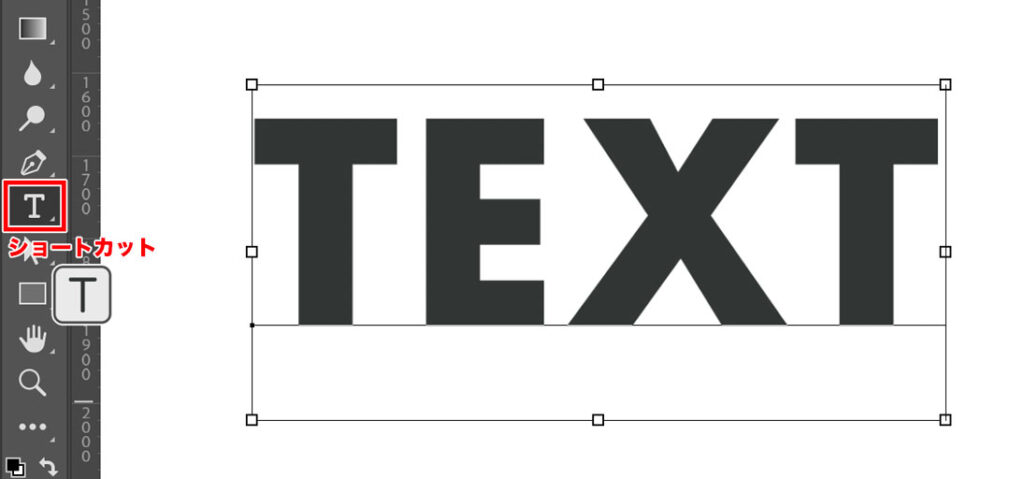
1:文字を入力する
まず「文字ツール【ショートカットキーT】」を使って、袋文字・袋文字にしたいテキストを打ち込みます。

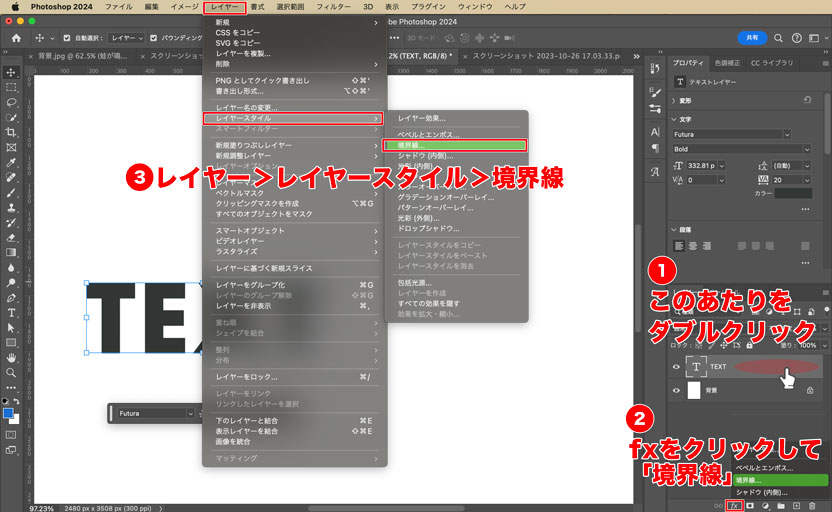
2:レイヤースタイルパネルを開く
レイヤースタイルパネルを開いて、「境界線」を選びます。
レイヤースタイルパネルを開く方法は3つほどあります。
- 文字ツールで入力したレイヤーのレイヤー名のない何もないあたりをダブルクリック
- もしくはレイヤーパネル下の「fx」と書かれたアイコンをクリックして「境界線」
- メニューバー(上のメニュー)>「レイヤー」>「レイヤースタイル」>「境界線」
レイヤーの何も書かれていないあたりをダブルクリックして開く方法が一番効率がよいので、それで慣れたほうがよさそうです。

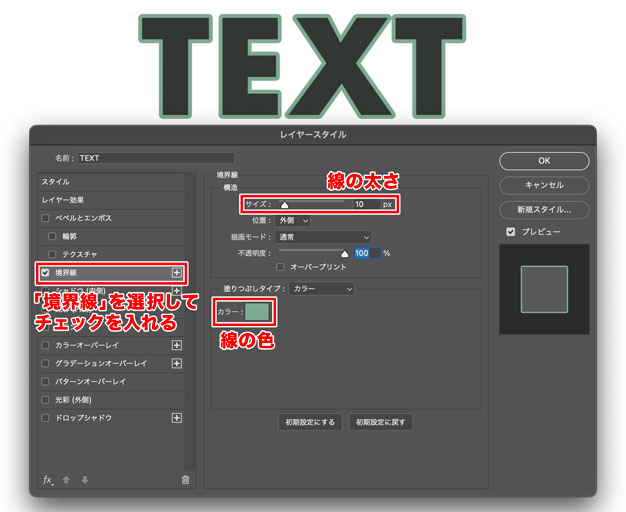
3:「境界線」で縁をつける
レイヤースタイルパネルから「境界線」を選択します。

縁の線の太さ、不透明度、線の色を変えることができます。
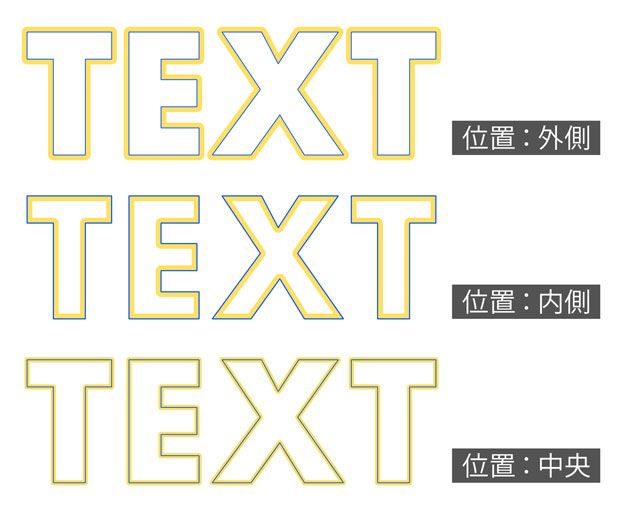
線の位置は、文字のどこに縁をつけるかです。

画数の多い漢字などの複雑な文字の場合は、内側につけると文字が潰れてしまったり、窮屈な印象になってしまいます。文字のカタチがしっかりと残る外側を選ぶのが無難です。
これで縁取り文字は完成しました。


背景の色と文字の色を同じにするだけで、袋文字になります。
次は文字の色を抜いて透明にして、縁だけの文字にしていきます。
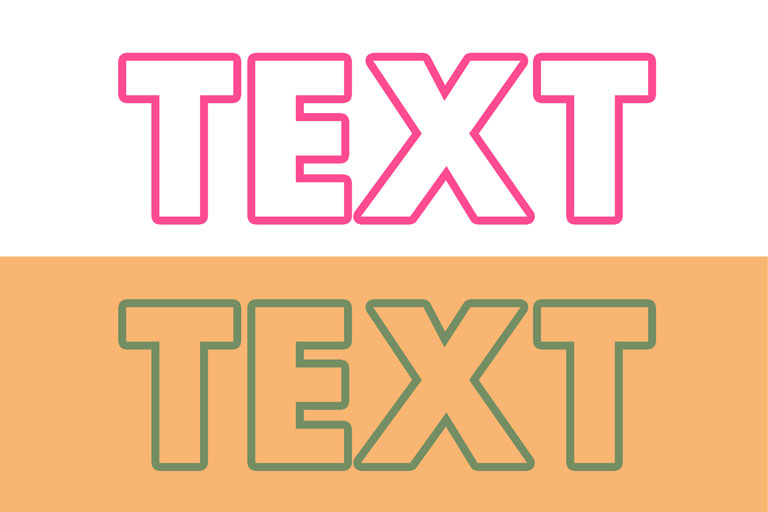
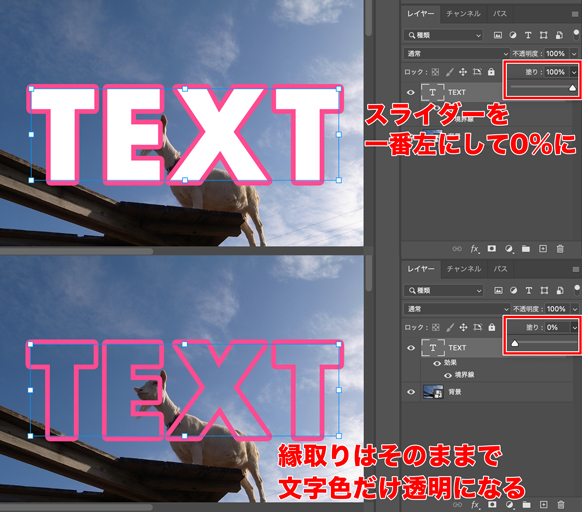
4:塗りを下げて透明にする
レイヤーパネルの「塗り」をクリックするとスライダーが表示されます。
一番左に動かして0%にすると文字色は透明になるのに、文字の縁取りはそのまま残ります。

これだけで簡単に境界線だけを残して、透明な袋文字にすることができます。

「塗り」と「不透明度」の違い
恥ずかしながら、「塗り」と「不透明度」の違いをよく知りませんでした。
「不透明度」ばかり使っていて「塗り」をどういうときに使うものかわかっていなかったのですが、やっと理解できました。
「不透明度」を下げた場合、レイヤースタイルで付けた効果も一緒に半透明になります。

「塗り」を下げた場合は、レイヤースタイルで付けた効果は影響を受けず半透明になりません。


塗りを0%にして、レイヤースタイルを色々重ねると不思議な文字ができました。
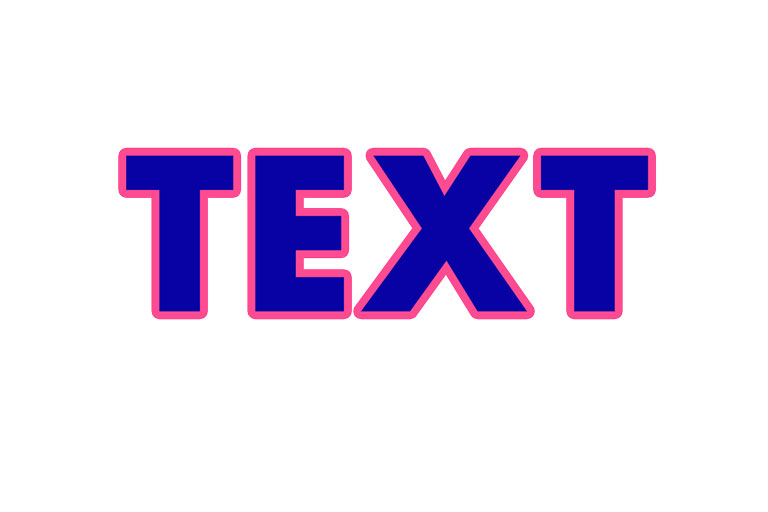
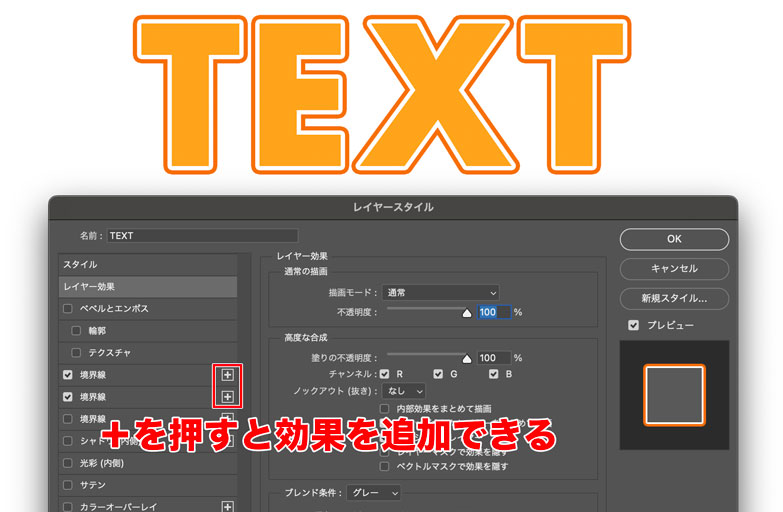
境界線を追加して縁取りを二重にする
レイヤースタイルパネルの「境界線」の右にある「+」を押すことによって、境界線を追加することができます。

これを利用することによって、縁取りを二重にして、よりポップな文字にすることも可能です。
「+」を押せば更に追加できるので、三重に四重にとさらに効果を付けられますが、つければよいというわけではないので、様子を見ながら追加しましょう。

まとめ:フォトショでも袋文字・縁取り文字を作るのはとても簡単だった!
手順をおさらいすると、
- 文字を打ち込む
- 境界線をつける
- 塗りを0%にして透明にする
たったこれだけでした。
「不透明度」と「塗り」の違いをわかってよかったです。またひとつ勉強になりました。
もしもこれからアイキャッチの画像に輪郭線だけの透明な文字が沢山当たり、縁取りされたポップな文字がたくさん並んだ場合は、「よほど覚えたのが嬉しいんだな」と思ってやってください。