Illustratorを使ってバナーを作っていて、紙吹雪のような背景を作りたいと思いました。
小さな図形を一つ一つサイズや角度を変えて配置してもいいのですが、とても面倒くさい。
なにかいい方法が無いかなと思い、試してみたので備忘録として残しておきます。

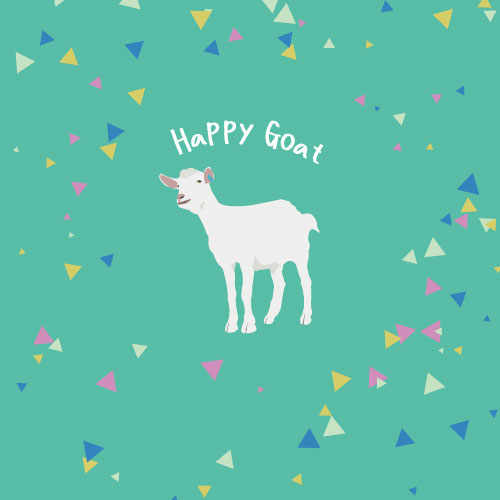
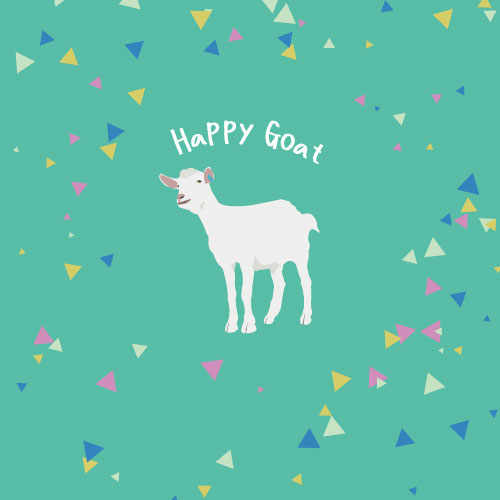
今回はIllustratorでこんな背景を作る方法です。
紙吹雪があると華やかですし、カラフルでかわいくなります。
散布ブラシで紙吹雪を作る
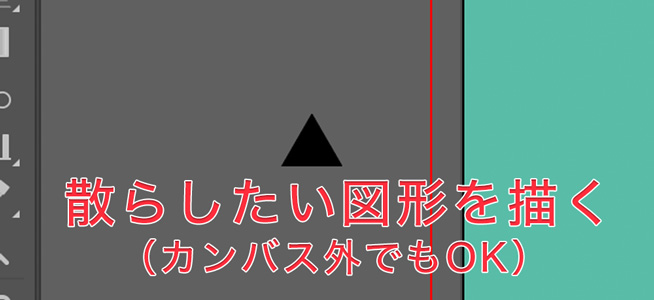
1;散らしたい図形を描く
紙吹雪として散らしたい図形を描きます。
例では三角形ですが、四角でも丸でも何でもよいです。カンバスの上に描いても、外に描いてもどちらでもよいです。

図形の大きさは「散らしたいなあ」と思う大体のサイズで作れば大丈夫です。
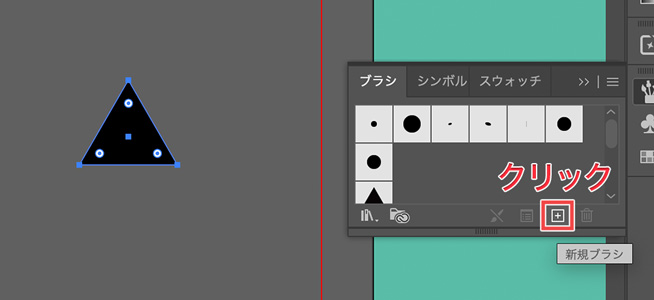
2:散布ブラシに登録する
1で作った図形を選択し、ブラシパネルの「新規ブラシ」をクリックします。

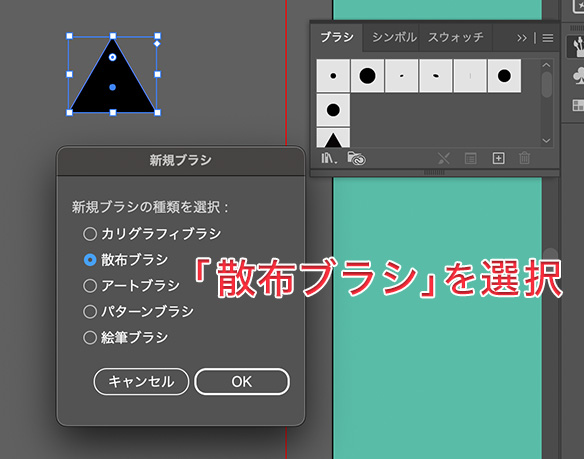
新規ブラシの種類から「散布ブラシ」を選択します。

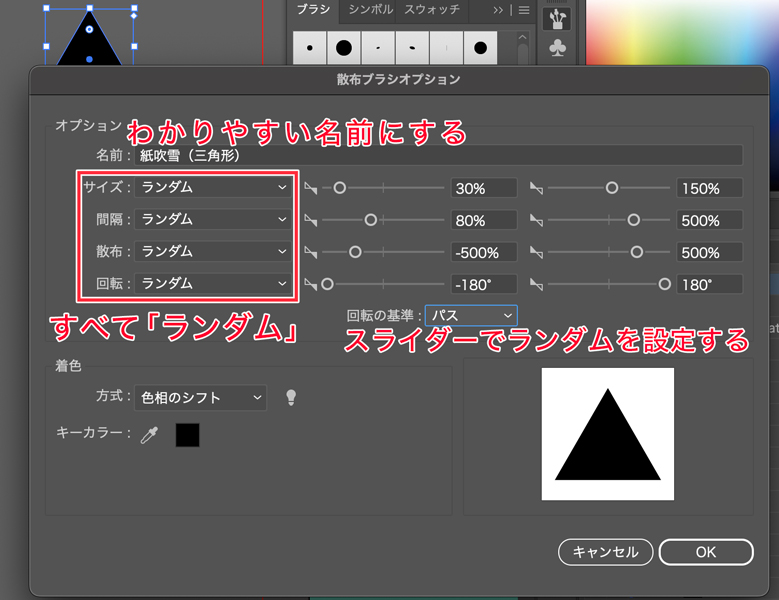
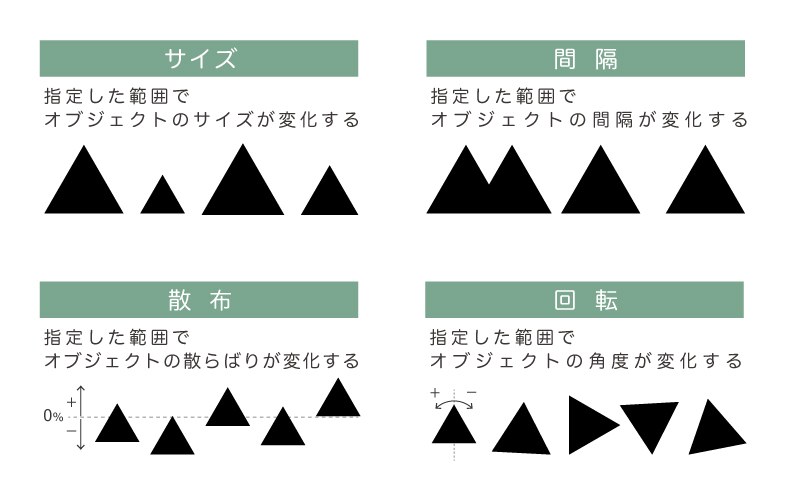
「散布ブラシのオプション」が表示されるので、[サイズ][間隔][散布][回転]をデフォルトの「固定」から「ランダム」に変更します。

右横のスライダーでランダム具合を設定できます。

一発で理想通りにすることは難しいと思います。後から設定を変えることができるので、ここでは適当に設定して大丈夫です。
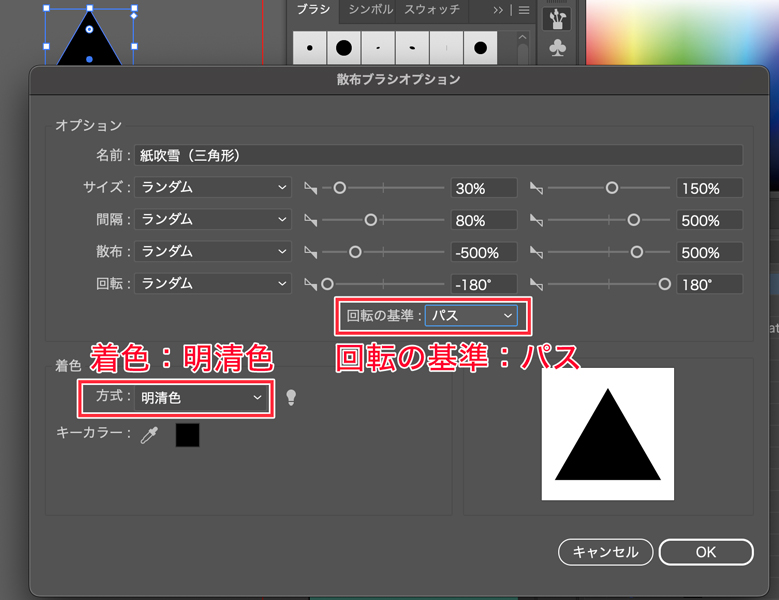
[回転の基準]を[パス]に変更して、[着色]の[方式]は[明清色]を選択します。

3:散布ブラシを適用する
今回はヤギの周りに紙吹雪を散らしたいので、イラストを囲むように「楕円形ツール【ショートカットキーL】」で円を描きました。

この円の線に、散布ブラシを適用させます。
円を選択した状態で、「ブラシパネル」から2で設定した散布ブラシをクリックします。

散布ブラシが適用されました。

2で[着色]の[方式]を変更しているので、線の色を変えることができます。

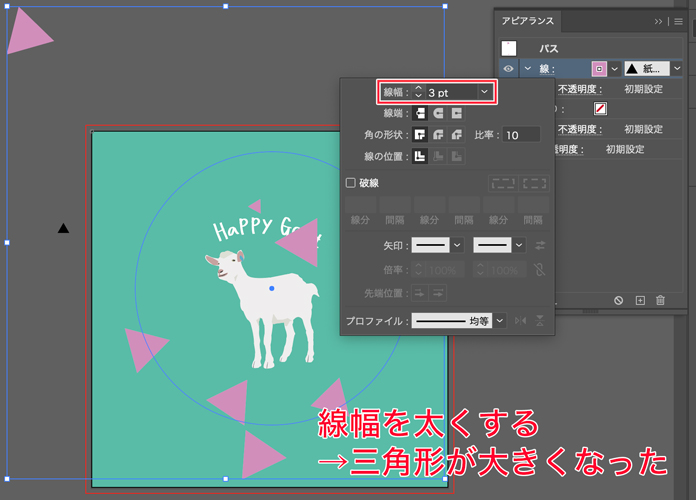
線の太さを変えると、ブラシの図形も大きさも変わります。

4:線を複製する
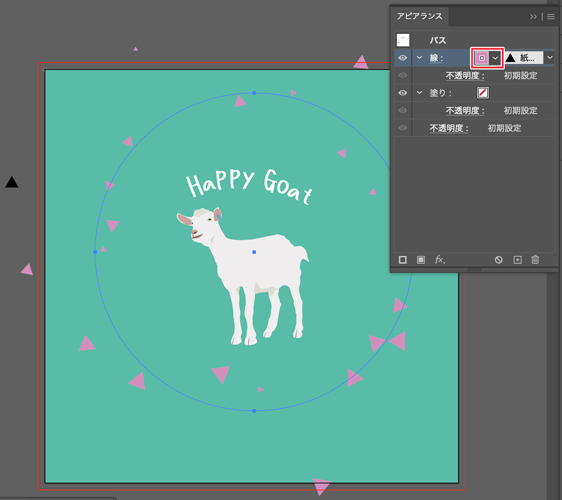
紙吹雪を複数の色にしたので、線を複製します。
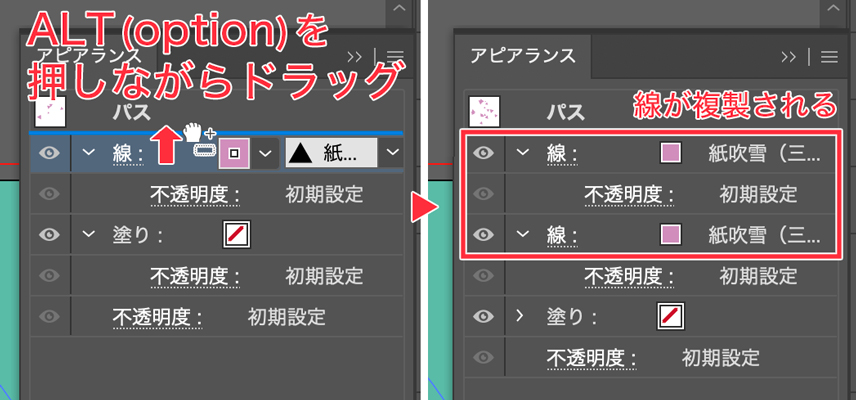
アピアランスパネルの[線]をAltorOptionを押しながらドラッグすることで、線を複製することができます(レイヤー自体を複製してもよいです)。

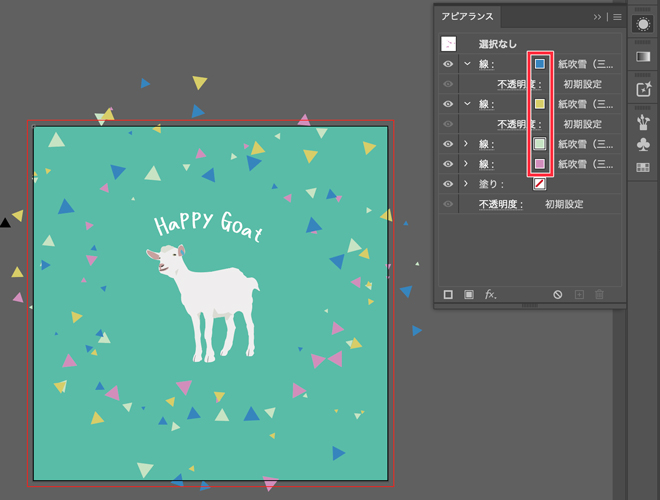
複製した線の色を変更します。

5:完成

紙吹雪がひとまず完成しました。
これでも十分かわいいですが、三角形の位置に偏りがあるように見えるので、微調整していきます。
できあがった紙吹雪を修正する
散布ブラシはランダム設定
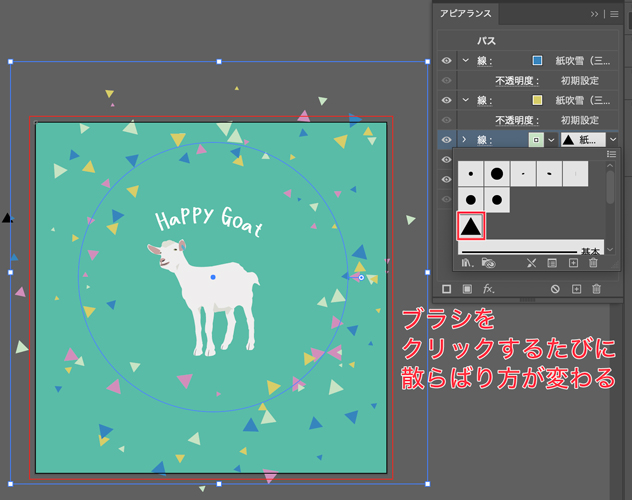
散布ブラシはランダム設定なので、クリックするたびにブラシの散らばりかたが変わります。

「散らばりがイマイチかなあ」と思ったら、クリックすることで、毎回違う結果になります。
散布ブラシを再設定する
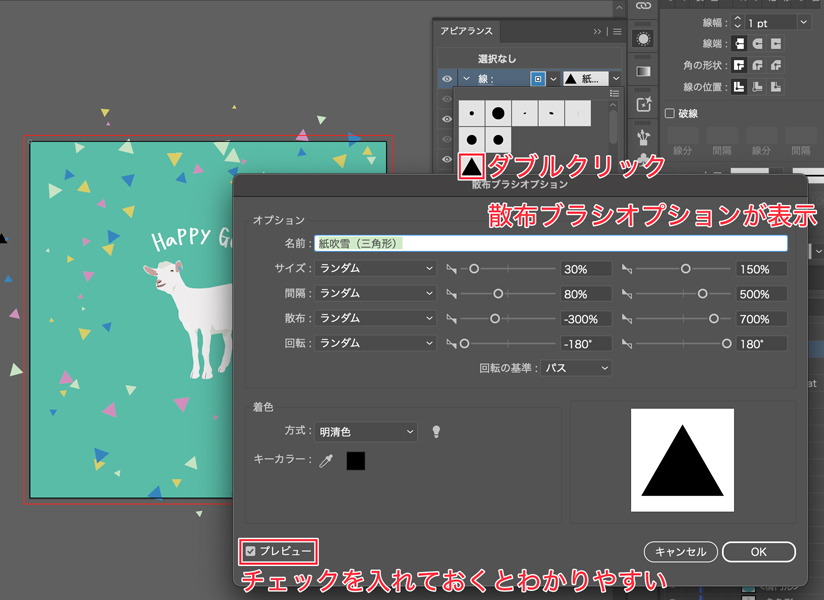
ブラシをダブルクリックすると、ブラシの設定を再設定することができます。

プレビューにチェックを入れておくと、変化を見ながら設定できるのでわかりやすいです。
紙吹雪を重ねたくない場合は?
散布ブラシでカラフルな紙吹雪を作ると、紙吹雪が重なってしまいます。

単色であれば[間隔]を100%以下にしなければ図形同士が重なり合うことはありませんが、多色の場合はどうしても重なります。
散布ブラシを使った作り方では、重なり合わないように作ることは難しいです。
「カラフルな紙吹雪を作りたいが、紙吹雪同士は重ならないようにしたい」
そんな場合は、無料で使えるスクリプト「fillinger」を使って紙吹雪を作りましょう。


まとめ:イラレで紙吹雪は、覚えてしまえばとても簡単!
今回はイラレでの紙吹雪の作り方を書きました。ポップなバナーやチラシを作るときには重宝します。
今回は楕円形ツールに散布ブラシを適用しましたが、もちろんペンツールで描いた線にも適用できます。
デザインによっては紙吹雪が重なってほしくないときもあるので、そのときは別の方法を使う必要があります。
逆に紙吹雪同士が重なっていると賑やかな雰囲気が出るので、そんなときはこの方法が簡単でいいと思いました。
以上、僕が忘れてしまわないためのイラレで紙吹雪を作る方法でした。









