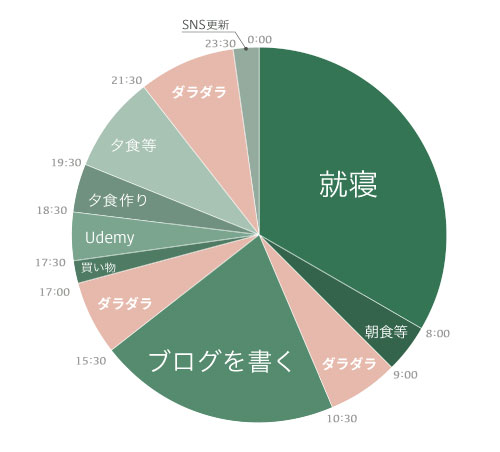
以前、時間の使いかたを見直そうと1日のスケジュールを書き出して記事にしたことがあります。
そのスケジュールを円グラフにまとめられないかなと思いイラレで作ってみたところ「円グラフツール」を使うことで簡単に作ることができました。

円グラフツールの使いかたを紹介しているサイトは多くありましたが、タイムスケジュールに特化したものはありませんでした。
今回はllustratorを使ったタイムスケジュールの作り方について、まとめておきたいと思います。
- イラレで円グラフを作りたい
- 1日のスケジュールを円グラフの作り方を知りたい
- 1日のスケジュールの円グラフのパターンを見たい
こういった方々の参考になれたら嬉しいです。
参考にしようとタイムスケジュールの円グラフを見ていると「いろんな見せかたがあるんだなあ」と思ったので、そちらも載せておきます。
Illustrator「円グラフツール」でタイムスケジュールの円グラフを作る
1:スケジュールを書き出し所要時間を把握する

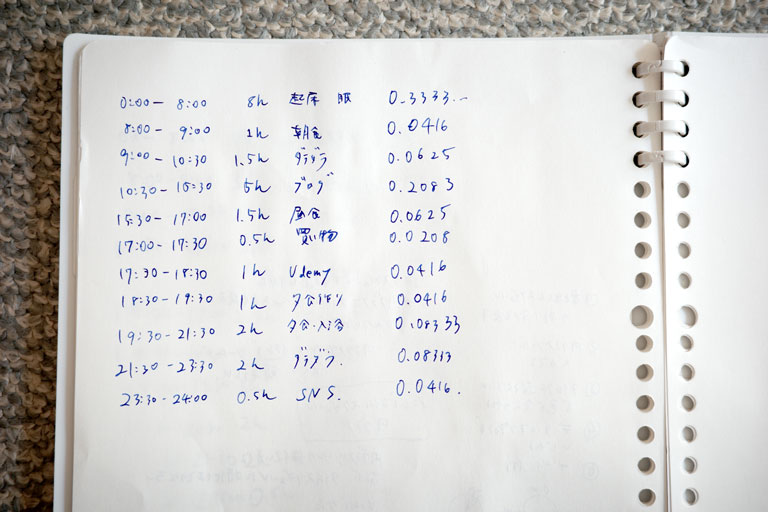
スケジュールを書き出して所要時間を把握します。
上の画像ではパーセンテージが計算してありますが不要でした。後で使うイラレの「円グラフツール」が勝手に計算してくれます。
- 何をしたのか(例 朝食)
- 開始時間と終了時間(例 8:00-9:00)
- 所要時間(例 1時間)
必要なのはこの3つだけです。所要時間をすべて足して「24」になるか確認しておきましょう。
2:円グラフのサイズを決める
書き出した内容をIllustratorを使い円グラフにします。



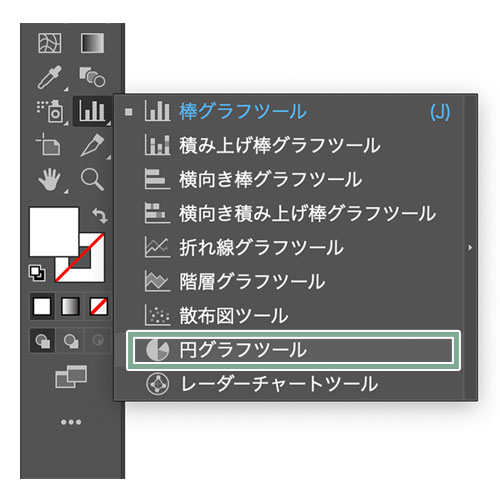
- ツールバー(ツールパネル)から「円グラフツール(棒グラフツールを長押し)」を選択
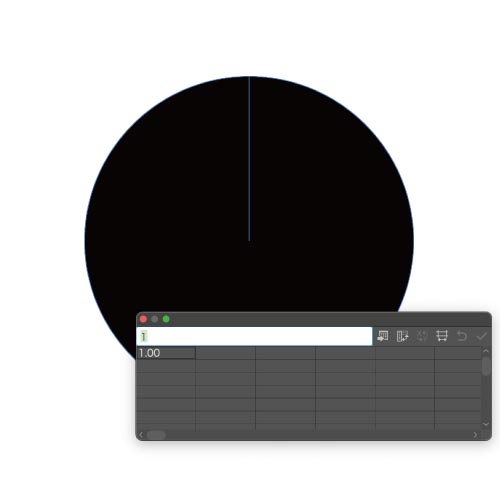
- アートボード上をドラッグして円グラフの大きさを決める。(アートボードをクリックして表示されるウインドウに数値を入力してもOK)
グラフの大きさは後から変更することも可能 - マウスを離すとグラフとデータを入力するためのウインドウが表示される
3:グラフデータウィンドウに所要時間を入力する
グラフデータウインドウのテキストボックスに所要時間を入力していきます。


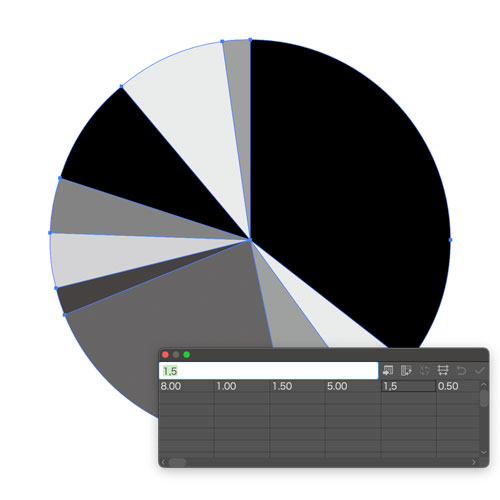
- グラフデータウインドウ上部のテキストボックスに数値を入力
(例:睡眠8時間、朝食1時間、洗濯30分だったら、左から8、1、0.5と入力) - 入力が終わったらグラフデータウインドウ右上のチェックマークを押す
- 円グラフが完成したら、グラフデータウインドウは閉じてOK
数値を入力するときはテキストボックスに数字を入れてEnterを押すと、カーソルが下に移動してしまい少々厄介です。入力後にEnterではなくTabを押すと、カーソルが右に移動するので作業が楽です。Excelと同じです。
4:円グラフに入力した数値を編集する
作った円グラフは後から編集できるのでデータの入力漏れや打ち間違いなどがあっても大丈夫です。


- 編集したいグラフを選択
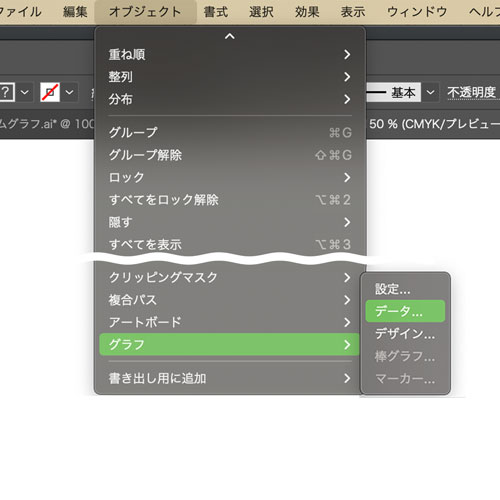
- メニューバー(上のメニュー)「オブジェクト」>「グラフ」>「データ」の順で選択
- グラフデータウインドウが表示され、入力内容を編集することができる
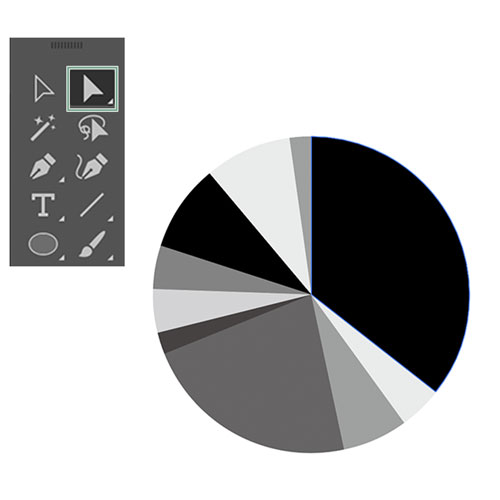
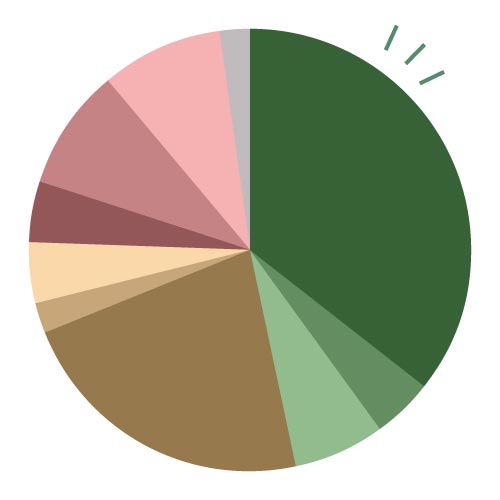
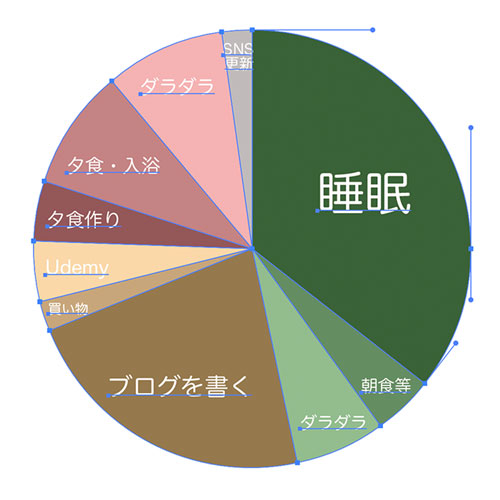
5:円グラフの色を変える
円グラフの各要素の色変更は「ダイレクト選択ツール【ショートカットキーA】」で変更できます。


- ダイレクト選択ツールAを選択
- 色を変更したい要素をクリック
- カラーパネルやスウォッチから色を選択
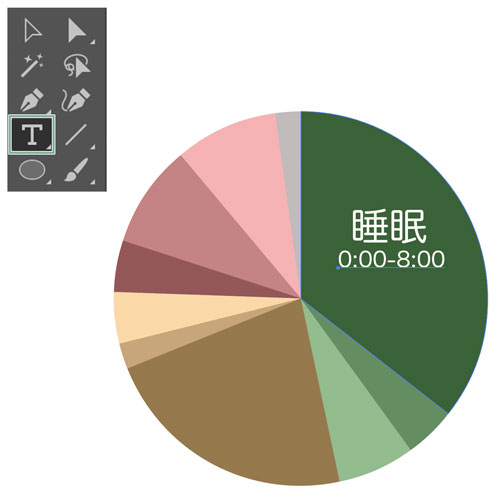
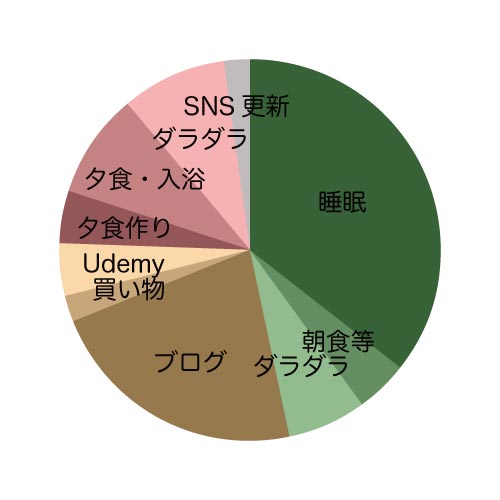
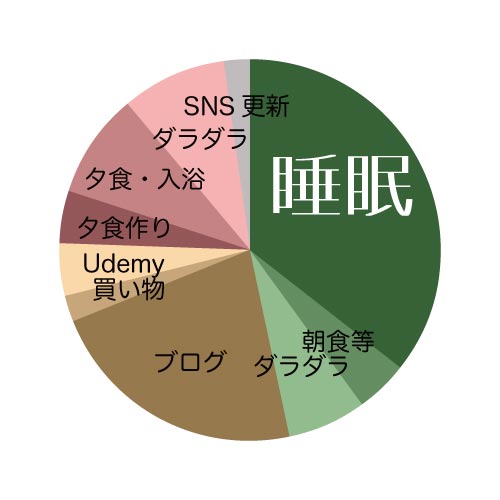
6:円グラフに文字を入れていく
通常の円グラフであれば凡例で文字を入れますが、タイムスケジュールだと1時間や30分などの細かい要素が多いです。
凡例を使うとゴチャゴチャするので文字ツール【ショートカットキーT】で入れました。

【参考】凡例を入れる
「文字ツール」ではなく、凡例を入れる方法です。



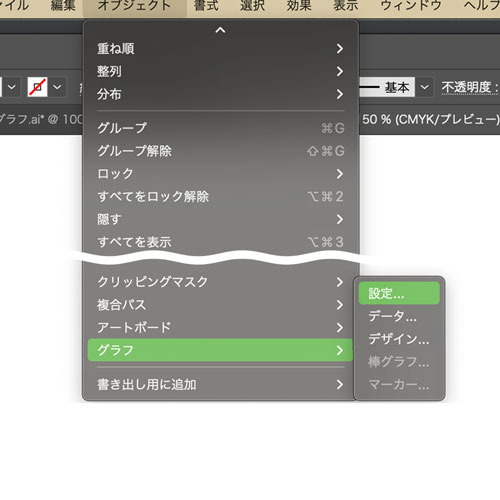
- 編集したいグラフを選択
- メニューバー(上のメニュー)「オブジェクト」>「グラフ」>「設定」
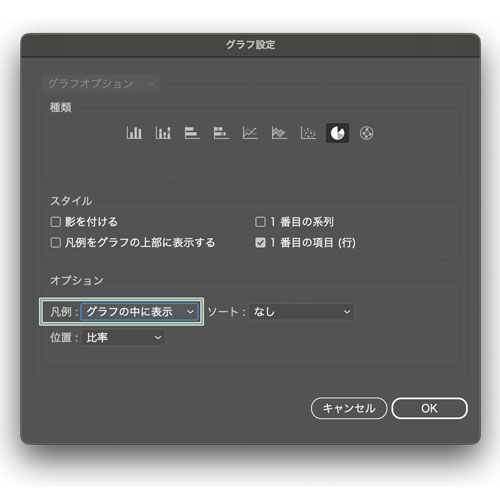
- グラフ設定ウインドウが表示されるので、オプション内「凡例」を「グラフの中に表示」に変更
- グラフに凡例が表示
凡例はグラフの色を変更したときと同じように「ダイレクト選択ツールA」を使って、文字色・位置・サイズ・フォントなども変更することができます。

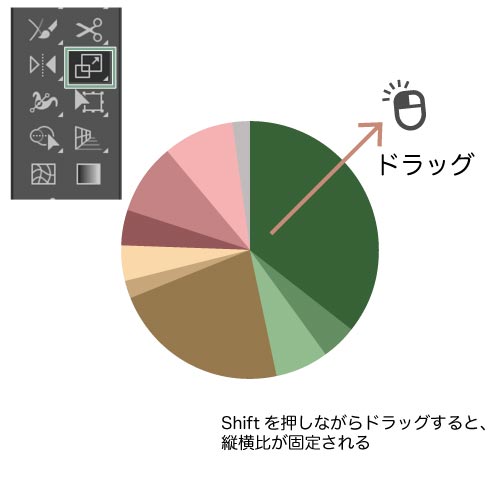
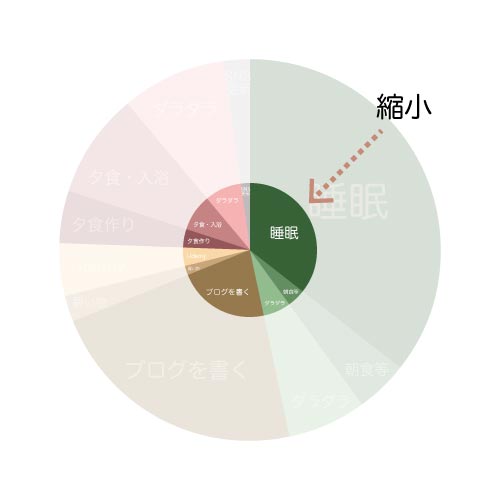
7:円グラフのサイズを変える
グラフのサイズ変更は「拡大・縮小ツール【ショートカットキーS】」でできます。


- サイズを変更したいオブジェクトを選択
- 拡大・縮小ツールSを選択
- ドラッグで拡大縮小(SHIFTを押しながらだと縦横比が固定)
「拡大・選択ツール」は選択した内容すべてが拡大縮小されます。
Ctrl+A(macは⌘+A)で全て選択すれば、グラフと文字を一緒にサイズを変更することができるのでレイアウトを崩れません。


タイムスケジュールの円グラフの見せ方
タイムスケジュールのデザイン
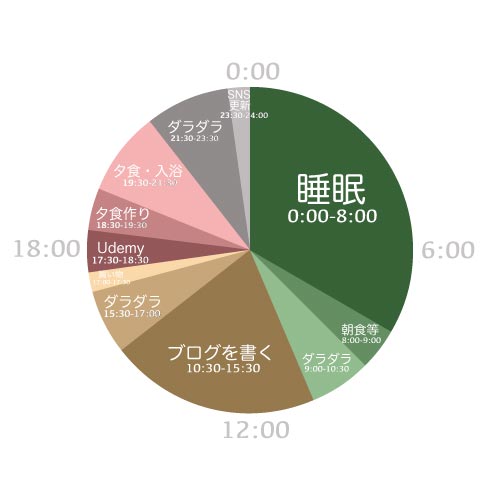
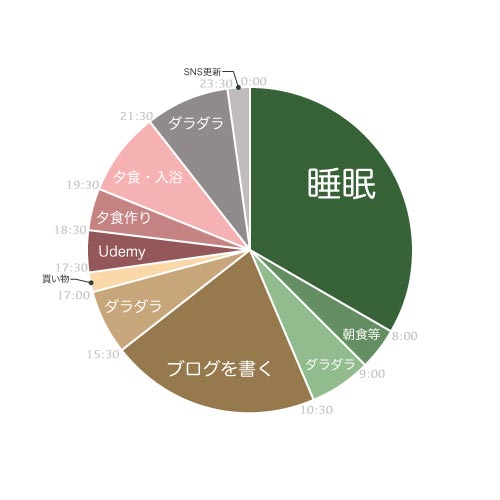
タイムスケジュールのレイアウトパターンをあげてみます。




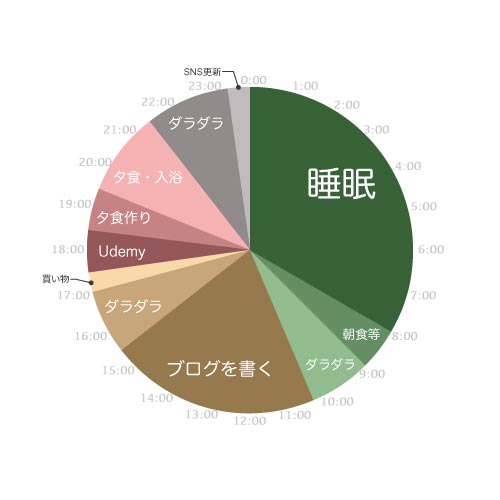
- グラフ内にスケジュールと時間を書き、円の外は上下左右に6時間ごとの表示。
- グラフの色と色の間に線を入れ、円周に開始と終了の時間。面積が小さい場所からは引き出し線を出した
- 円周に0時から23時までぐるっと書いた。360°を24で割るので1時間あたりは15°
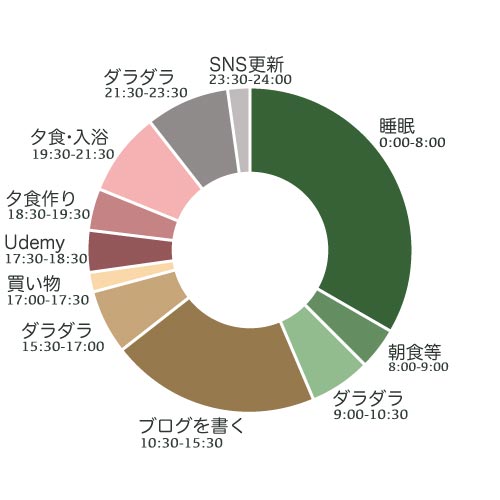
- ドーナツ型にして色と色の間の線をやや太めにするとすっきりとした印象になる。円の外にスケジュールと時間。
円グラフの配色
配色はかなり難しいです。
グラフの配色をコピペできる便利なサイトがありますが、タイムスケジュールの場合は通常のグラフと違って要素が多いので10色近く必要です。
10色となると配色のサンプルがなかなか見つけられませんでしたが、参考にしたサイトを紹介します。

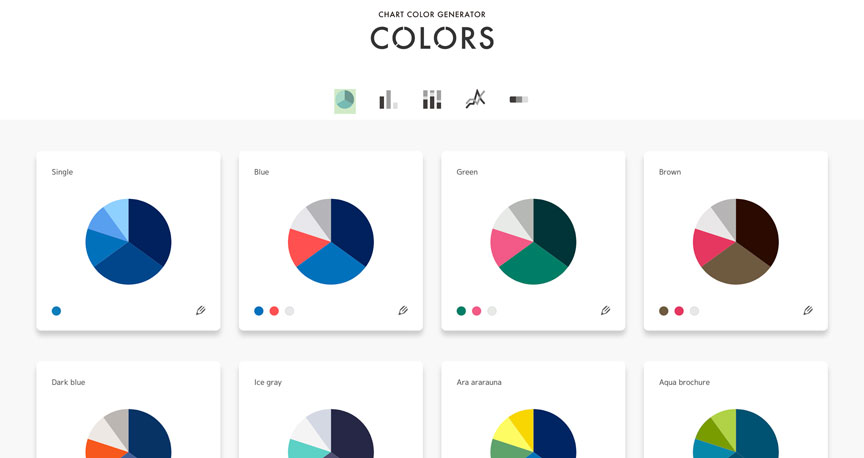
おしゃれなグラフ作りに便利なサイトです。
好みの配色を見つけたら、鉛筆マークから「編集」画面に行くことができます。色を増やしたり、色を変えることもできるので10色以上の配色パターンを作れます。

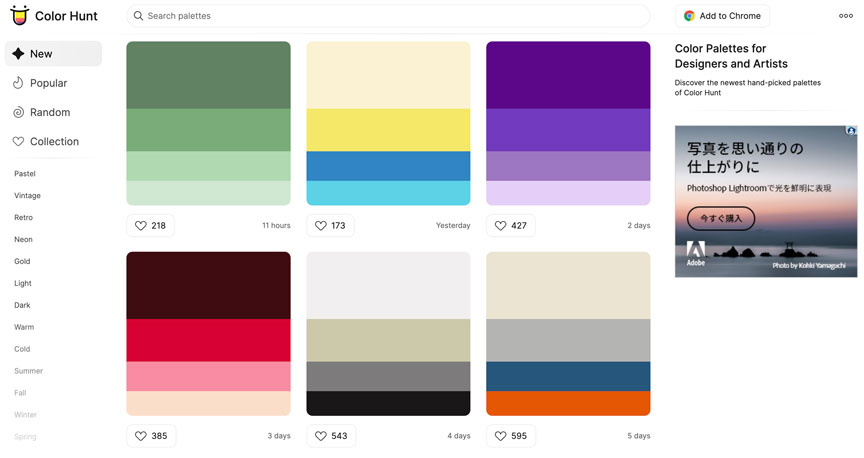
ユーザによって投稿された様々な4色の配色パターンを見つけることができるサイトです。気になる配色が見つかったら、クリックひとつでカラーコードをコピーできるのでとても便利です。
4色までしか配色パターンはありませんが、配色で迷ったらこのサイトを参考にすることが多いです。
まとめ:イラレの「円グラフツール」ってすごく便利。タイムスケジュールを作るのは思った以上に簡単だった!
Illustratorの「円グラフツール」を使って、1日の過ごしかた・タイムスケジュールを作る方法をまとめました。
簡単におさらいをしておくと、
- 「円グラフツール」は数値を入力するだけで簡単に円グラフが作れる
- 色を変えるには「ダイレクト選択ツールA」
- 凡例を表示させてもいいが「文字ツールT」で重ねちゃうほうが手軽かも
- グラフの大きさを変えるには「拡大・縮小ツールS」
スケジュール円グラフの見せかたや配色についてはまだまだ改善の余地がありそうです。通常の円グラフであれば色々なものが見つかるんですが、タイムスケジュールに特化したものが全然ありませんでした。
全然なかったからこの記事を書いたわけですが、やはり参考となるデザインはなるべく多くのものを見たいものです。










