これまでの経験してきた仕事で、ちょこちょことマニュアルを作る機会がありました。
そしてこのたび、家族用に手順書を制作しました。

先日父親の食道腺がんの手術が無事に終わりまして、食道を摘出しました。
いずれは口から食事をすることができるようになりますが、食事に慣れるまでは腸ろうから栄養を摂る必要があります。
退院後も家で栄養剤を投与する必要があるため、母親はその手順を覚えなければなりません。
病院でもらったマニュアルだけでは足りないなと思ったので、腸ろうの栄養剤を準備する手順書を作ってみたというわけです。
今回はこちらの手順書の制作工程を見ていきながら、手順書や業務マニュアルの作り方をご紹介します。
手順を把握する

手順書を作るにあたって、制作者はしっかりとその工程を把握する必要があります。
単純に流れを把握するだけではなく、
なぜこの工程をする必要があるのか
というころまで理解することが大切です。
今回は撮影しても問題がないとのことだったので、看護師さんが母親に手順を教えているところをスマホで撮影させてもらいました。
可能であれば動画を撮影すると後から見返すことができるので助かります。
しかしあくまでも動画は補助的な役割なので、1度ですべてを頭に入れるつもりで聞きます。
動画を見返すのにも時間がかかるので、完成までのスピードに関わってきます。
作業工程を洗い出す

全体を把握したら手順書の各セクションの大項目となる工程を洗い出します。
作業のはじまりから終わりまでの各工程ごとに書き出していきます。
このときは「最終的に8個くらいの項目にしたいから、これとこれはまとめよう」なんてことは考慮せずに、むしろできるだけ工程を細分化するほうがよいです。
工程出しに抜けがあると、いざ作りはじめてから「これを付け足したい」となって、レイアウトを考え直すということもあります。
なるべく細かくして、それから「これをひとつにまとめよう」として大項目を作っていくほうが抜けがありません。
後々追加したい項目が出てくることも少なくなります。
参考となるデザインをPinterestで探す

大体の構想が決まったら、作り始める前にPinterestで参考となるデザインを探します。
「Pinterest(ピンタレスト)」とは、WEB上の画像を集めて共有できるサービスです。自分の好きな画像や動画をいつでもピン(ブックマーク)して、スクラップブックのように使えます。
Google画像検索と似ていますが、ピンタレストのほうがセンスがよいものが多く表示されるので、僕は参考デザインを探すときよく使います。
何かを作るときは「参考」となるものをいくつか用意して、「これ好き」とか「ここは良いな」と思うところピックアップするほうがいいものが作れます。
方向性を決めずに闇雲に手を動かし始めるのは時間がかかるだけです。そして自分のセンスなんてたかが知れています。
プロのデザインを参考とすることで、自分の引き出しが充実していきます。
参考デザインを用意することは、時短にもなるし自分の引き出しも増えるし最高です。
あくまでも「参考」です。
今回は家族用のマニュアルだったので、特に気にしていませんが、後悔する場所によっては参考デザインと似すぎないように注意しましょう。
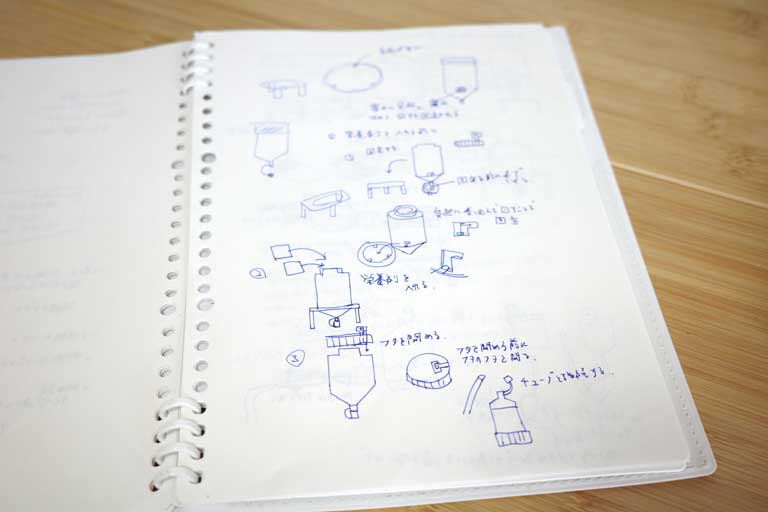
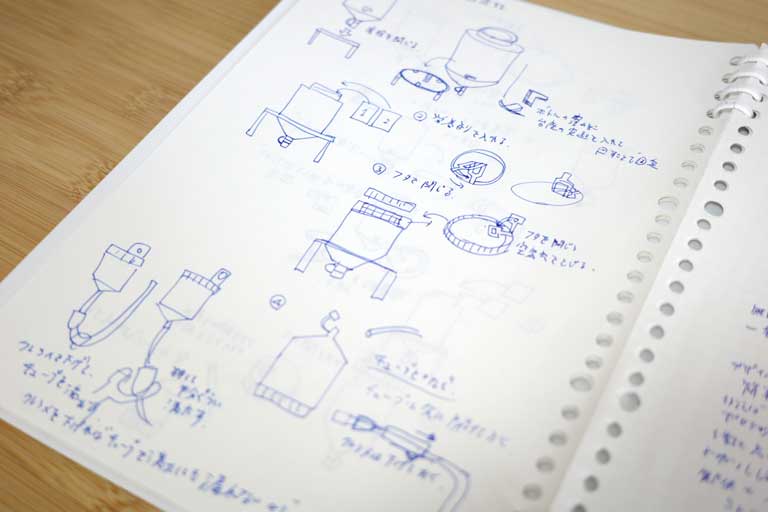
ざっくり手書きで作ってみる


参考デザインなどをして、完成像を手書きで作っていきます。
これまでの経験上、マニュアル作りにしろプレゼンテーションのスライド作りにしろに、いきなりPCに向かって作り始めるよりも効率がよいです。
1工程増えることになりますが、時間が短縮されます。
トータルで何工程になるかも把握しないままいきなり作り出すと、最終的な配置も変わってきます。
ざっくりでもいいので手を動かしてみることで、全体像を把握してからの作り出すほうが早くていいものができあがります。
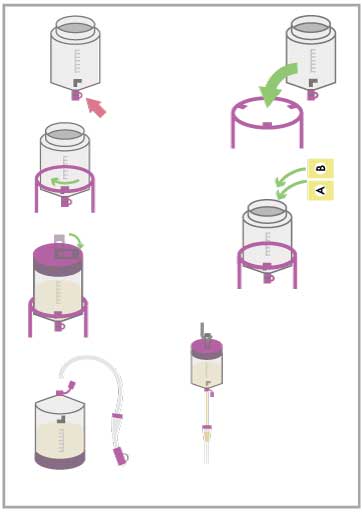
マニュアルの作成

デザインソフトが入っていない会社のPCではPowerPointやExcelでマニュアルを作っていましたが、今回はIllustratorを使いました。
ペンツールと図形ツールを使い、1から絵を描いていったのですが、久しぶりにしっかりとイラレを使ったので楽しかったです。
「パスファインダー」をクリックするときに心が躍ります。スーパーロボットの必殺技のような響きだからです(もしくは僕の心のなかでの言い方)。
手書きにしたときに絵の雰囲気を決めてあったので、悩んで手が止まることはありませんでした。
またレイアウトもPinterestで参考にするデザインをいくつか保存してあったので、枠を作ってはめ込んでいくような作業です。これも特に悩むこともなくスムーズでした。
ただ各工程のタイトルと説明文に使える文字数が少ないので、それを考えるのに少々頭を使いました。
説明文は細かいことまで書くと何行にもなってしまいます。重要なポイントだけにして、あとは絵で伝える必要があります。
「わかりやすさ」と「デザイン性」のバランスは難しいです。
しかし手順書である以上、重視すべきなのは「わかりやすさ」です。

悩んだ結果、本当は1から9までの枠に収めたかったのですが、下に文章を追加しました。
A4用紙に対して3×3の9枠だと正方形のレイアウトになってしまい上下に余白ができてしまいます。上にタイトル、下に文章を配置したことでバランスが良くなりました。
結果的には下に文章を追加してよかったと思っています。
配色については、栄養剤を入れるボトルのフタが紫だったので、順番を示す番号も同じ色で統一をしています。
まとめ
以上、手順書製作の流れでした。
いきなりデザインソフトと対峙して作り出すよりも、
- 参考デザインを用意して、
- ざっくり手書きで作ってみる
ことで、「それなりの品質」で「早く」手順書を作ることができました。
我ながら結構わかりやすくて、かわいいものができたのではと思っています。
前職でも退職前に工作機械のマニュアルを作りましたが、結構マニュアル作成の仕事は好きです。

ただ実はいうと母親が熱心に病院へ通って練習したので、ばっちり手順を覚えていて、結局手順書が必要な機会はなさそうです。
悔しいので記事にしたというわけです。











