3月のはじめにUdemyの存在を知り、セールで安かったから買ってみたのがワードプレス講座でした。
そうやってできあがったのがこのブログでございます。
ブログをはじめ、未来への希望へ満ち溢れていた時期にセールでUdemyの講座を複数個購入したんですよね。やらなきゃやらなきゃと思いながら数ヶ月が経ちました。
やりはじめると楽しさもあって、ぽんぽん進むんですが、はじめの一歩がなかなか大変なんですよね。
そんな中でもいくつかUdemyの講座を終わらせたものがありますので、ご紹介したいと思います。
- UdemyのWEBデザイン講座が気になっている
- そもそもUdemyってどうなの?
と思っている方の参考になればいいんですけどね。
ちなみにUdemyは頻繁にセールをやっているので、どの講座も定価で買うのは損ですよ! 気になる講座を見つけたらセールまで待ちましょう。月に複数回セールをやっているので、数週間後に2万円の講座が約2千円ぐらいになります。めちゃくちゃ安くなりますよ!

Udemyで受けたWEBデザイン講座はこの2つ
今回僕が受講したのは2講座です。
セール期間中に買ったので、どちらも2000円しませんでした。
本を1冊買う程度の値段ですね。
なぜこのWEBデザイン講座を選んだのか
今回受講した2講座は、どちらもStoreGさんの講座です。
StoreGはWEBデザインシリーズ講座として難易度ごとに分かれた講座を展開しています。
そのうちのはじめのレベルの2つです。
選んだ理由は、
- 動画の質が高い
- 頻繁に内容が更新されている
- ナレーションが聴き取りやすい
動画の質が高い
サンプルでいくつかの講座を見比べたときに、動画が見やすくて分かりやすく感じました。シンプルで見やすけれど、イラストやアニメーションでかわいらしさもあります。
ぱっと見の印象って大事ですよね。
ましてやデザインを学ぶわけですから、自分のセンスと合わない動画からは絶対学びたくないですからね。
頻繁に内容が更新されている
Udemyの講座のなかには、長いこと更新がされていないものがいくつかあるようです。
そのため「せっかく買ったのに情報が古い」ということも‥‥。
講座の個別ページに行くと最終更新日が確認できます。僕が受講した2講座の最終更新日は2023年7月(2023年8月 記事作成時)。
これくらい頻繁に更新されていると、情報がしっかりアップデートされているので安心ですよね。
ナレーションが聴き取りやすい
講座動画のナレーションはプロが担当しています。そのため、いい声でとても聴き取りやすい!
声ってかなり重要な要素だと思うんです。小さかったり、モゴモゴしていたり、結構気になることが多いじゃないですか。そういったことに悩むことはありません。
そして1.5倍速で再生しても聴き取りやすい!
再生速度を少々上げたところで、全く問題ありません。めちゃくちゃ大事なことです。
WEBデザイナーになりたい人のための【WEBデザイン入門講座】を受けてみて

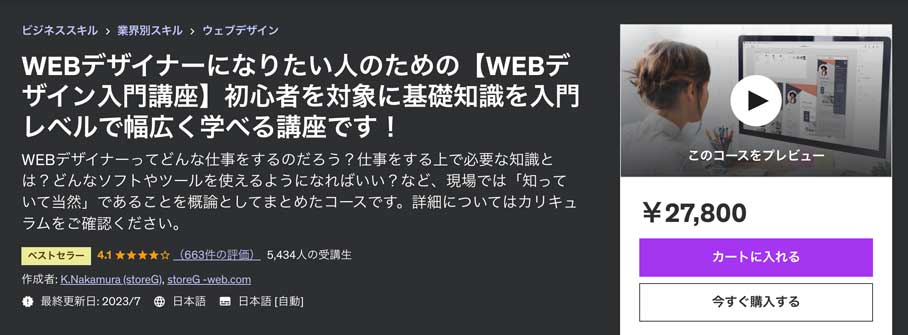
まずはじめに受講したのは『WEBデザイナーになりたい人のための【WEBデザイン入門講座】』という講座です。
https://www.udemy.com/course/web-designers-guide/
WEBデザイナーになりたい人のための【WEBデザイン入門講座】:どんな講座だった?
トータルで11.5時間と結構ボリュームのある講座です。
WEBデザイナーという職業について広く学べました。
広く浅くWEBデザイナーの世界を覗き見してみる、という感じでしょうか。
動画の前半はWEBデザイナーとはどんな職業なのかという講義が中心です。
その後にPhotoshopやAdobeXDのツールの使い方、HTML/CSSなどを実際に手を動かしながら学んでいきます。
WEBデザイナーになりたい人のための【WEBデザイン入門講座】:どういう人向け?
対象レベルとしては、知識が全くない人やデザイン系のソフトをさわったことのない人向けだと思われます。
どのツールでどんなことができるのかをざっくりと把握している場合は、正直言ってこの講座は受講しなくてもよいと思います。
どの分野も「キホンのキの少し手前」くらいの学習内容です。
例えばPhotoshopを学びたいのなら、欲張らずにPhotoshopに特化した講座を受講したほうがいいでしょう。
WEBデザイナーになりたい人のための【WEBデザイン入門講座】の率直な感想
総合的な講座ですが、これを受講したからといってPhotoshopもAdobeXDもガシガシ使えるぜ! なんてレベルにはなれません。
やはり汎用性の高いものというのは、深く掘ることはできませんね。
それでも、もしかすると新たな学びや忘れていたことなどや情報の整理などには使えるんじゃないでしょうか。
僕自身Photoshopの基本操作くらいはできるつもりだったんですが「これってこういうときに使うのか!」なんて学びはありました。
なんとなく知っているつもりだったので、こうしてゼロから新たに学べたのはよかったです。
現在AdobeXDを無料で使う場合は7日間の無料体験でなければならないため、そこがネックかなと思います。
講座内でもXDの利用方法についてはしっかり説明されているので大丈夫だとは思うんですが。
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》を受けてみて

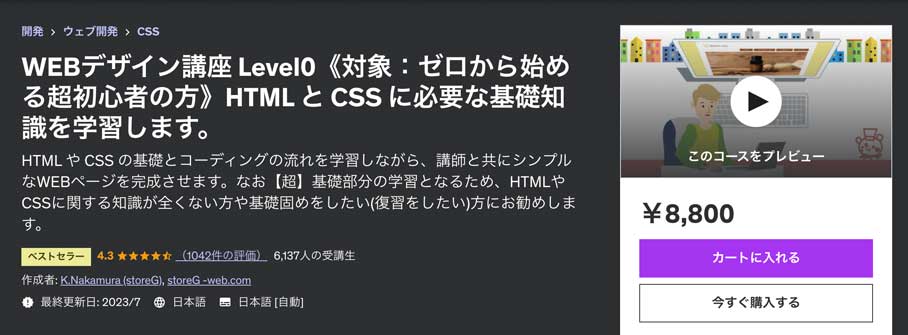
次に受講したのが『WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》』です。
シリーズものだったので、そのまま階段を一段上がったような感じです。
https://www.udemy.com/course/web_design0/
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》:どんな講座だった?
トータルで4.5時間の講座です。
前半はHTML/CSSについての講義で、後半は実際に動画を見ながら手を動かします。
先に受けた『WEBデザイン入門講座』のうち、HTML/CSSの分野をさらに深掘りした内容でした。
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》:どういう人向け?
対象レベルとしては、知識ゼロからHTML/CSSを学びたい人向けだと思います。
僕のレベルにはあっていました。
Progateの無料版とも併用していましたが、同じくらいの難易度でちょうどよかったです。
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》の率直な感想
Progateはアプリやブラウザ上で完結するProgateと異なり、エディタのインストールからはじまります。
これがProgateからの一番の違いでしょうか。
ここから教えてくれるのは結構助かります。
また僕はProgateをやっていたのはiPhoneアプリ版なので、コードを直接書いてはいないんです。
それに比べて、実際に自分で打ち込んでいくのは全然勝手が違いますね。

それだったらProgateのブラウザ版は自分で打ち込むため、同じくらいの難易度が無料で学習ができます。
「エディタのことくらいはわかるよ」なんて場合はProgateで事足りるかもしれませんね。
個人的にはUdemyとProgateを併用してよかったと思っています。
もちろんこれは「お金を払ったわけだから損したとは思いたくない!」なんて気持ちもあるのかもしれませんが‥‥。
まとめ:UdemyのWEBデザイン講座、まずは軽めのものでやり遂げた経験を。
こうやってまとめてみると、随分と軽めの講座を受けたんだな、なんて思ってしました。
しかし、独学って難しいじゃないですか。途中でやらなくなることも多いですよね。
少し軽めのものでも「やり遂げた」という経験を積み重ねていくことが大事なのかなと思います。
高いお金を払ってスクールに通って習うのと違いますからね。好きなときに動画を見て勉強するというのは気持ちを維持するのが大変です。難しかったりボリュームの多いものをやり遂げるのにはかなりの精神力が必要でしょう。
一歩でも半歩でも進んでいればいいのかななんて思います。
ちゃんと前に進もうとしているんなら少々自分に甘くてもいいのかもなー。